كيفية عمل صفحة خدمة في جوملا. إنشاء صفحة في جملة باستخدام مثال للمادة. الشروع في العمل مع جملة
هذه الملفات عبارة عن بذرة ويطلبها نظام إدارة المحتوى (CMS) لعرض صفحة فارغة عند الوصول إلى هذه المجلدات مباشرةً.
بعد ذلك، في مجلد CSS، قم بإنشاء ملف أنماط فارغ template.css، وفي مجلد اللغة، مجلد فرعي en-GB، والذي سيحتوي على ملف فارغ en-GB.tpl_whitesquare.ini وملف en-GB.tpl_whitesquare. sys.ini بالمحتوى التالي:
TPL_WHITESQUARE_XML_DESCRIPTION="Whitesquare هو قالب موقع Joomla 3."
دعونا نلقي نظرة فاحصة على ما يعنيه كل هذا. مجلد اللغة ضروري للترجمة؛ وقد يحتوي على مجلدات فرعية بلغات مختلفة: en-GB، ru-RU، إلخ. يتضمن كل مجلد لغة ملفين رئيسيين. المفاتيح عبارة عن زوج يحمل اسم المفتاح وقيمته. أسماء المفاتيح للغات المختلفة ستكون هي نفسها، لكن القيم ستكون مختلفة. تتيح لك هذه الآلية استخدام قالب لإنشاء مواقع ويب بلغات مختلفة. وبما أن هذا مثال تدريبي، فسوف نستخدمه فقط اللغة الإنجليزية– ar-GB. سيحتوي الملف الأول، en-GB.tpl_whitesquare.ini، على المفاتيح التي سيراها مستخدمو الموقع، بينما سيحتوي الملف الثاني، en-GB.tpl_whitesquare.sys.ini، على مفاتيح الوظائف الإدارية.
القادمة تحتاج إلى إنشاء ملفات فارغةمكون.php، error.php وindex.php. سوف نحتاجهم في المستقبل.
الخطوة التالية هي إضافة الصور: favicon.ico و template_preview.png و template_thumbnail.png. الأخيران عبارة عن معاينات للقالب المستقبلي ولهما أبعاد 640x480 و206x150، على التوالي.
الملف الأخير الذي سيتم إضافته هو templateDetails.xml. في هذه المرحلة، هذا هو الأكثر ملف مهميحتوي على وصف تفصيليالقالب الخاص بنا:
Whitesquare 25-02-2015 pcklab http://www.pcklab.com 2014 مختبر Pixel Cook. جميع الحقوق محفوظة.
رخصة جنو العامة الإصدار 2 أو الأحدث؛ راجع LICENSE.txt 1.0.0 TPL_WHITESQUARE_XML_DESCRIPTION صور css مكون لغة js.php error.php favicon.ico Index.php template_preview.png template_thumbnail.png templateDetails.xml en-GB/en-GB.tpl_whitesquare.ini en-GB/en- GB.tpl_whitesquare.sys.ini
يحتوي حقل الوصف على نفس مفتاح الترجمة الذي حددناه في en-GB.tpl_whitesquare.sys.ini
يحتوي حقل الملفات القائمة الكاملةكافة الملفات والمجلدات الموجودة في جذر القالب.
يحتوي حقل اللغات على قائمة بملفات اللغة، وسنحتاج إلى حقل المواضع بعد قليل.
الآن بعد أن أصبح إطار عمل القالب جاهزًا، دعنا نضيفه إلى نظام إدارة المحتوى (CMS). للقيام بذلك، افتح لوحة إدارة Joomla!، وحدد عنصر القائمة Extension -> Extension manager، وانتقل إلى علامة التبويب التثبيت من الدليل وفي حقل دليل التثبيت، حدد المسار إلى مجلد Whitesquare الذي أنشأنا فيه ملفات القالب.

انقر فوق الزر "تثبيت" وسيتم إضافة القالب إلى النظام. كل ما تبقى هو تفعيل القالب. انتقل إلى قائمة الامتداد -> مدير القوالب، وابحث عن قالب Whitesquare في القائمة وفي الحقل الافتراضي، انقر على النجمة، وهذا سيجعل القالب الخاص بنا هو القالب الافتراضي. بعد ذلك يمكنك فتح عنوان الموقع الذي يوجد به Joomla! وسترى صفحة فارغة على موقعنا.
التفتيش الأولي
إذا نظرت إلى التخطيط، يمكنك أن ترى أن صفحتنا تتكون من رأس وتذييل، يتكرر في جميع الصفحات. أيضًا، في جميع الصفحات باستثناء الصفحة الرئيسية، يوجد شريط جانبي على اليسار وعنوان الصفحة. سنقوم بترتيب البحث وجميع أنواع القوائم في النموذج وحدات جوملا!، وسيتم تنسيق كافة النصوص من خلال آلية الترجمة.
هيكل الصفحة معظم البرامج التعليمية حول إنشاء قوالب لـ Joomla! يقتصر على إنشاء تخطيط وأنماط لذلك. سنصف الإجراء الكامل لإنشاء موقع ويب كامل على Joomla! في إطار المخططات المقدمة.لنبدأ بهيكل الصفحة. تتم إدارة الصفحات في لوحة الإدارة عبر قائمة المحتوى -> مدير المقالات. لإضافة صفحة جديدةانقر فوق الزر جديد واملأ النموذج. في حقل العنوان، أدخل عنوان الصفحة. اترك الحقول المتبقية دون تغيير. أضف الصفحة الرئيسية، ومعلومات عنا، والخدمات، والشركاء، والعملاء، والمشاريع، والمهن، وصفحات الاتصال بهذه الطريقة. بعد الإضافة، يجب أن تبدو قائمة الصفحات كما يلي:

دعونا نلقي نظرة فاحصة على ما هو مكتوب هنا. أولاً تأتي كتلة PHP، والتي نحدد فيها المتغيرات الضرورية. السطر الأول هو فحص الأمان القياسي لـ Joomla! بعد ذلك قمنا بتعيين متغيرات التطبيق والوثيقة والقائمة واللغة. لربط الأنماط والصور، ستحتاج أيضًا إلى متغير يحتوي على المسار إلى القالب الخاص بنا. وسيحتوي المتغير الأخير على التحقق مما إذا كانت الصفحة المعروضة هي الصفحة الرئيسية. من بين أمور أخرى، في نفس الكتلة نقوم بتضمين ملف CSS المحلي لقالبنا وأنماط الخطوط البعيدة.
التالي يأتي المعيار قالب أتش تي أم أل، في النص الذي سنضع فيه كتلتين - .wrapper وfooter. يبدأ القسم الرئيسي بتضمين رؤوس Joomla القياسية. بعد ذلك تأتي علامة تعريف الترجمة إنترنت إكسبلوررفي الوضع الحديث، ثم برنامج نصي خاص لدعم علامات HTML5 في الإصدارات الأقدم من IE. يحتوي Block.wrapper على كتل فارغة لرأس الصفحة وعنوانها. الأمر الأخير، ولكن الأكثر أهمية، هو توصيل المكون الموجود داخل كتلة .wrapper - حيث سيضيف محتوى الصفحة إلى القالب ويعرض رسائل المعلومات.
أنت الآن بحاجة إلى تصميم الصفحة الناتجة. احفظ خلفية الصفحة في الصور/bg.png وأضف بعض التصميمات الأساسية إلى template.css:
إظهار الرمز
الجسم ( الهامش: 0؛ الحد العلوي: 5 بكسل صلب #7e7e7e؛ الخلفية: #f8f8f8 url(../images/bg.png); اللون: #8f8f8f; الخط: 12 بكسل Tahoma, sans-serif; ) أ ( اللون: #525252؛ ) img (الحدود: 0;) p (الهامش: 20 بكسل 0;) .pull-left (float: left;) .pull-right (float: right;) .aligncenter (عرض: block; هامش لليمين: تلقائي؛ الهامش الأيسر: تلقائي؛ ) .inputbox (الحشوة: 0 10 بكسل؛ الارتفاع: 30 بكسل؛ الحد: 1 بكسل صلب #e7e7e7؛ لون الخلفية: #f3f3f3؛ اللون: #b2b2b2؛ محاذاة رأسية: أعلى؛ ) .زر ( الارتفاع: 32 بكسل؛ لون الخلفية: #29c5e6؛ عائلة الخط: "Oswald"، sans-serif؛ المخطط التفصيلي: 1 بكسل صلب #c9c9c9؛ الحدود: 1 بكسل صلب #fff؛ : تلقائي؛ الحد الأقصى للعرض: 960 بكسل؛ ) الرأس (الحشوة: 20 بكسل 0؛) جانبًا (تعويم: يسار؛ العرض: 250 بكسل؛) جانبًا + .item-page (الهامش - اليسار: 280 بكسل؛ الحشو السفلي: 50 بكسل؛) التذييل (واضح: كلاهما؛ الخلفية: #7e7e7e؛ اللون: #dbdbdb؛ حجم الخط: 11px؛)
بعد هذه الخطوات، يجب أن تكون لدينا صفحة رمادية بعنوان كبير غير منسق. سنعود إليه لاحقًا. الشعار
بعد أن ننتهي من إطار الصفحة الرئيسية، سنبدأ في ملئه. لنبدأ بالشعار. احفظ صورة الشعار في الصور/logo.png. في كتلة رأس القالب الخاص بنا، أدخل علامة الشعار:
">
يتم إدراج النص كنص بديل للصورة باستخدام وظيفة الترجمة القياسية Text::_(). ليس لدينا مفتاح TPL_WHITESQUARE_LOGO بعد، لذا دعونا نضيفه إلى الملف \language\en-GB\en-GB.tpl_whitesquare.ini:
TPL_WHITESQUARE_LOGO = "شعار وايت سكوير"
لسوء الحظ، بعد ذلك لن يظهر النص على صفحة الموقع. الحقيقة هي أننا نضيف مفتاح الترجمة إلى القالب الذي يستخدمه النظام بالفعل، وجملة! لقد تم تصميمه بحيث يقرأ مفاتيح الترجمة من هذا الملف فقط أثناء التثبيت الأولي للقالب. يمكنك بالطبع حذف القالب وإضافته إلى النظام مرة أخرى، لكننا سنفعل ذلك بشكل أسهل - أضف نفس المفتاح إلى ملف النظام (joomla_root)\language\en-GB\en-GB.tpl_whitesquare.ini، حيث (joomla_root) هو المجلد الذي يوجد به Joomla!
جملة! يحتوي بالفعل على وحدة نموذج البحث الخاصة به. يمكن العثور عليه في قسم الإضافات -> مدير الوحدة في لوحة الإدارة. إذا لم يتم تثبيته في نظام إدارة المحتوى لديك، فيمكنك تثبيته بالنقر فوق الزر "جديد" وتحديد "بحث" من القائمة.
من أجل وضع هذه الوحدة في القالب، تحتاج إلى إنشاء "الموضع" الخاص بك لهذه الوحدة. المواضع هي مناطق محددة بشكل خاص في القالب الذي يتم إدراج الوحدات فيه. يتم وصف المواضع في ملف templateDetails.xml الموجود في كتلة المواضع:
يبحث
بعد ذلك، ارجع إلى مدير الوحدة وافتح وحدة البحث للتحرير. وأدخل القيم التالية في الحقول:
تسمية الصندوق: الفضاء
نص المربع: بحث
زر البحث: نعم
موضع الزر: يمين
صورة زر البحث: لا
نص الزر: اذهب
إظهار العنوان: إخفاء
المنصب: بحث وايت سكوير
وفي علامة التبويب "خيارات متقدمة"، في الحقل "لاحقة فئة الوحدة النمطية"، أدخل "-block". سيؤدي هذا إلى فصل أنماط نموذج البحث عن محتوى صفحة البحث.
الآن بعد أن تم إعداد الوحدة، تحتاج إلى إدراجها في قالب Index.php:
...
كل ما تبقى هو إضافة أنماط إلى template.css:
إظهار الرمز
كتلة البحث ( تعويم: يمين؛ ) .استعلام البحث ( الهامش الأيمن: -4 بكسل؛ )
يتم إنشاء القائمة في صفحات الموقع على ثلاث مراحل: أولاً، تحتاج إلى إنشاء قائمة مجردة وتحديد عناصرها، ثم تحديد موضع لها في القالب، والمرحلة الأخيرة هي إنشاء وحدة تربط القائمة المجردة مع موقف معين.
تتم إدارة قوائم القائمة في القائمة -> قسم مدير القائمة في لوحة الإدارة. بشكل افتراضي، توجد بالفعل قائمة تسمى القائمة الرئيسية. أدخله.
لإنشاء عنصر قائمة جديد، انقر فوق الزر جديد واملأ النموذج الذي يفتح كما يلي:
عنوان القائمة: عنوان الصفحة، على سبيل المثال نبذة عنا
نوع عنصر القائمة: مقالة واحدة
اختر المادة: عنا
أنشئ جميع عناصر القائمة الرئيسية بنفس الطريقة: الصفحة الرئيسية، معلومات عنا، الخدمات، الشركاء، العملاء، المشاريع، الوظائف، جهات الاتصال.

…قائمة طعام
بعد ذلك، ستحتاج إلى إنشاء وحدة تحتوي على القائمة. وحدة القائمة الرئيسية الافتراضية مثبتة بالفعل في Joomla!، وتسمى القائمة الرئيسية. افتحه من خلال قائمة الامتدادات -> مدير الوحدة -> القائمة الرئيسية. في حقل تحديد القائمة، حدد القائمة الرئيسية، وفي حقل الموضع: قائمة Whitesquare. للقيام بذلك، تحتاج إلى الانتقال إلى علامة التبويب خيارات متقدمة وتحديد التنقل في حقل علامة الوحدة النمطية، وإدخال "-top" في حقل لاحقة فئة القائمة. سيسمح لنا ذلك بتعيين فئات CSS لهذه القائمة بشكل أكثر مرونة ودلالية.
دعنا الآن نضيف الموضع المطلوب إلى القالب نفسه مباشرة بعد الرأس:
...
في هذه المرحلة، ستظهر القائمة بالفعل على الصفحات، ولكن بدون أنماط. دعونا نصممها:
إظهار الرمز
التنقل الرئيسي (الحدود: 1 بكسل صلب #e7e7e7؛ الخلفية: #f3f3f3؛) .menu-top (الهامش: 0؛ الحشو: 0؛) .menu-top li (العرض: inline-block؛ الهامش: 0؛ الحشو: 10px 30px موضع نمط القائمة: داخل؛ تحويل النص: أحرف كبيرة؛ الخط: 14px "Oswald"، sans-serif ) .menu-top li.current ( الخلفية: #29c5e6; ) .menu-top a ( اللون: #b2b2b2؛ زخرفة النص: لا شيء).menu-top li.current a (اللون: #fff؛)
جملة! يقوم تلقائيًا بإدراج عناوين المقالات في محتوى الصفحة، ولكن في الصفحة الرئيسية لا نحتاج إلى العنوان، ولكن في الصفحات الأخرى، يجب أن يكون لها تخطيط مختلف تمامًا، لذلك دعونا نوقف تشغيل الإدراج التلقائي للعنوان ونقوم بإدراج العنوان داخل القالب بالطريقة التي نحتاجها.
أولا، القليل من النظرية. تم ضبط إعدادات عرض عناصر الصفحة في Joomla! في ثلاثة مواضع:
- تحدد إعدادات مدير المقالات الإعدادات العامة لجميع المقالات.
- في خصائص كل مقالة، يتم تعيين إعدادات هذه المقالة وتجاوز الإعدادات العامة
- إذا تمت إضافة قائمة إلى صفحة، فإن إعدادات عنصر القائمة الذي يشير إلى هذه الصفحة ستتجاوز جميع الإعدادات الأخرى
- في لوحة الإدارة، انتقل إلى المحتوى -> مدير المقالات، وانقر فوق الزر "خيارات" وفي علامة التبويب "المقالات" الأولى، قم بتعيين القيم "إخفاء" و"لا" لجميع الحقول.
- بعد ذلك، في نفس المكان، في مدير المقالات، انتقل إلى علامة التبويب "خيارات" لكل مقالة وقم بتعيين جميع الحقول على "استخدام عمومي".
- والخطوة الأخيرة هي الانتقال إلى القوائم -> مدير القائمة -> القائمة الرئيسية ولكل صفحة في علامة التبويب "خيارات"، قم أيضًا بتعيين جميع الحقول على "استخدام العمومي".
أنت الآن بحاجة إلى تصميم الكتلة الناتجة. احفظ خلفية الرأس في الصور/h1-bg.png وأضف قواعد النمط:
إظهار الرمز
العنوان الرئيسي ( الهامش: 30 بكسل 0؛ المساحة المتروكة على اليسار: 20 بكسل؛ الخلفية: عنوان url شفاف(../images/h1-bg.png); ) .العنوان الرئيسي h1 ( العرض: كتلة مضمنة؛ الهامش: 0؛ الحشو : 0 10 بكسل؛ الخلفية: url(../images/bg.png);
الآن دعنا ننتقل إلى الجزء الأصعب من قالبنا. لنقم بقص الصور وحفظها في مجلد الصور
Images/footer-logo.png – شعار التذييل
Images/social.png - صور متحركة لأيقونات كبيرة
Images/social-small.png – نقوش متحركة من أيقونات صغيرة
بعد إعداد كافة الموارد، دعونا نلقي نظرة على كتلة ملف Sitemap. يتكون من عمودين. الآن بعد أن أصبح الدعم الأصلي لالتفاف النص عبر الأعمدة غير مدعوم بشكل جيد في المتصفحات الشائعة، أصبح من الأسهل إنشاء قائمة تتكون من عمودين. للقيام بذلك، في القائمة -> قسم مدير القائمة، قم بإنشاء قائمة خريطة الموقع على اليسار مع العناصر الصفحة الرئيسية وحولها والخدمات وخريطة الموقع على اليمين مع العناصر الشركاء والدعم والاتصال. يجب أن ترتبط عناصر القائمة بالمقالات ذات الصلة. بالنسبة لكل من هاتين القائمتين، تحتاج إلى إنشاء مواضع خريطة الموقع على اليسار وخريطة الموقع على اليمين وربط القائمة بالمواضع من خلال وحدتي خريطة الموقع اليسرى وخريطة الموقع اليمنى الجديدتين. عند إضافة وحدات نمطية في علامة التبويب "خيارات متقدمة"، في حقل "لاحقة فئة القائمة"، أدخل القيمة -خريطة الموقع لتمييز هذا النوع من القائمة عن الأنواع الأخرى في أنماط CSS.
بعد ذلك، نقوم بعمل التخطيط في كتلة التذييل لملف Index.php:
23 أكتوبر
لاغية. في eget mi dui، اجلس amet scelerisque nunc. ايني أغسطس
">تستخدم هذه الكتلة عدة سلاسل مترجمة، فلنضفها إلى ملفات الترجمة، كما فعلنا في كتلة الشعار:
TPL_WHITESQUARE_TWITTER_FEED_TITLE="خلاصة تويتر"
TPL_WHITESQUARE_SITEMAP_TITLE="خريطة الموقع"
TPL_WHITESQUARE_SOCIAL_TITLE="الشبكات الاجتماعية"
TPL_WHITESQUARE_COPYRIGHT="Copyright 2012 Whitesquare. A pcklab creation"
!}
نكتب الأنماط في template.css:
إظهار الرمز
محتوى التذييل ( الهامش: تلقائي؛ الحشو: 10 بكسل 0؛ الحد الأقصى للعرض: 960 بكسل؛ الارتفاع: 90 بكسل؛ ) .رأس التذييل ( الهامش: 0 0 10 بكسل 0؛ الحد السفلي: 1 بكسل صلب #919191؛ اللون: #fff؛ تحويل النص: حرف كبير؛ الخط: 14 بكسل "Oswald"، sans-serif؛ ) التذييل أ (اللون: #dbdbdb;) التذييل p (الهامش: 5 بكسل 0;) .twitter-time (اللون: #b4aeae; ) .twitter ( تعويم: يسار؛ العرض: 300 بكسل؛ ) .twitter p ( الحشو على اليمين: 15 بكسل؛ ) .خريطة الموقع ( تعويم: يسار؛ الهامش الأيسر: 20 بكسل؛ الحشو على اليمين: 15 بكسل؛ العرض: 150 بكسل؛ ) . عمود خريطة الموقع (عرض : كتلة مضمّنة؛ الهامش الأيسر: 40 بكسل؛ ) .خريطة الموقع .column.first ( الهامش الأيسر: 0؛ ) .خريطة الموقع ( الهامش: 0؛ الحشو: 0؛ نوع نمط القائمة: لا شيء؛ ) .خريطة الموقع أ ( العرض: كتلة؛ الهامش السفلي: 5 بكسل؛ زخرفة النص: لا شيء؛ حجم الخط: 12 بكسل؛ ) .خريطة الموقع أ: تحوم ( زخرفة النص: تسطير؛ ) . اجتماعي ( تعويم: يسار؛ الهامش الأيسر: 20 بكسل العرض: 130 بكسل؛ رمز اجتماعي (العرض: كتلة مضمنة؛ الهامش الأيمن: 10 بكسل؛ العرض: 30 بكسل؛ الارتفاع: 30 بكسل؛ الخلفية: url(../images/social.png) بدون تكرار؛ ) .social-icon-small ( العرض: كتلة مضمّنة؛ الهامش: 5 بكسل 6 بكسل 0 0؛ العرض: 16 بكسل؛ الارتفاع: 16 بكسل؛ الخلفية: url(../images/social-small.png) بدون تكرار؛ ) . twitter-icon (موضع الخلفية: 0 0; ) .facebook-icon (موضع الخلفية: -30px 0; ) .google-plus-icon (موضع الخلفية: -60px 0; ) .vimeo-icon (موضع الخلفية : 0 0 ؛ ) .youtube-icon ( موقف الخلفية: -16px 0; ) .flickr-icon ( موقف الخلفية: -32px 0; ) instagram-icon ( موقف الخلفية: -48px 0; ) .rss-. أيقونة ( موضع الخلفية: -64 بكسل 0؛ ) .شعار التذييل (عائم: يمين؛ الهامش العلوي: 20 بكسل؛ محاذاة النص: يمين؛ حجم الخط: 10 بكسل؛)
ونتيجة لذلك، يجب أن تبدو الصفحة الداخلية للموقع كما يلي:


لقد أنشأنا بالفعل الصفحة الرئيسية. إن ملئها بالمحتوى هو خارج نطاق إنشاء قالب Joomla!، ومع ذلك، سنحاول إعادة إنشاء الصورة الكاملة من تخطيط psd وملء الصفحة الرئيسية بالمحتوى. الصفحة مليئة بالمحتوى من لوحة الإدارة حتى يتمكن مالك الموقع من الدخول إلى هذه اللوحة وتغيير شيء ما في الصفحة دون تغيير رمز القالب نفسه. الخطوة الأولى هي قص كافة الصور الموجودة في هذه الصفحة وحفظها في مجلد الصور الموجود في جذر المجلد المثبت عليه Joomla! دعونا نسمي هذه الصور مثل هذا:
الصفحة الرئيسية-1.png
الصفحة الرئيسية-2.png
الصفحة الرئيسية-3.png
الصفحة الرئيسية-4.png
الصفحة الرئيسية-5.png
العملاء-1.png
العملاء-2.png
العملاء-3.png
العملاء-4.png
العملاء-5.png
العملاء-6.png
العملاء-7.png
بعد ذلك، انتقل إلى لوحة الإدارة إلى النموذج الخاص بتحرير محتوى الصفحة الرئيسية -> مدير المقالات -> الصفحة الرئيسية وفي علامة تبويب المحتوى، انقر فوق أدوات -> كود المصدر وأدخل محتوى الصفحة:
إظهار الرمز
لا تكتمل السيرة الذاتية التي تحتوي على خميرة Etiam adipscing ultricies comdo.

اقرأ المزيد
كلمة من الرئيس التنفيذي لدينا في ultricies pellentesque Massa a Porta. Aliquam ipsum enim، hendrerit ut porta nec، ullamcorper et nulla. في eget mi dui، اجلس amet scelerisque nunc. Aenean augue arcu، convallis ac vulputate vitae، mollis not lectus. دونك هندريريت لاكوس أس ماسا أورنير هندريريت ساجيتيس لاكوس مؤقت. Vivamus et dui et neque accumsan varius et ut erat. Enean augue arcu، convallis ac ultrices.
في ultricies pellentesque Massa a Porta. Aliquam ipsum enim، hendrerit ut porta nec، ullamcorper et nulla. في eget mi dui، اجلس amet scelerisque nunc. Aenean augue arcu، convallis ac vulputate vitae، mollis not lectus. دونك هندريريت لاكوس أس ماسا أورنير هندريريت ساجيتيس لاكوس مؤقت. Vivamus et dui et neque accumsan varius et ut erat. Enean augue arcu، convallis ac ultrices.
يان نوموسكي، الرئيس التنفيذي
خدماتاقرأ المزيد
فرقنا






الآن كل ما تبقى هو تصميم هذا الرمز.
إظهار الرمز
شريط التمرير ( الهامش العلوي: 30 بكسل؛ تحويل النص: أحرف كبيرة؛ وزن الخط: 300؛ عائلة الخط: "Oswald"، sans-serif؛ ) .slider .content ( الحشو: 30 بكسل 40 بكسل؛ الارتفاع: 220 بكسل؛ الخلفية: # e2e2e2; ) .slider .title ( اللون: #5a5a5a; حجم الخط: 42px; ) .slider .title ( اللون: #acacac; حجم الخط: 20px; ) .slider .links ( العرض: block; هامش: 0; الحشو: 10 بكسل؛ الحد السفلي: 1 بكسل صلب #e7e7e7؛ الخلفية: #f3f3f3؛ إعادة تعيين العداد: القائمة 0؛ .slider.links li (العرض: كتلة مضمنة؛ الهامش الأيمن: 55 بكسل؛ حجم الخط: 18 بكسل؛ السطر -الارتفاع: 23 بكسل؛ .slider .links li.active (اللون: #29c5e6؛) .slider .links li:before (العرض: كتلة مضمنة؛ الهامش الأيمن: 10px؛ العرض: 23px؛ اللون: #fff؛ counter- الزيادة: حجم الخط: المؤشر؛ li.active:before (الخلفية: #29c5e6;) .teaser (العرض: block; float: left; box-sizing: border-box; الحشو: 0 10px;

الشريط الجانبي إذا نظرت إلى تخطيطات psd، سترى أن الصفحات الداخلية تختلف عن الصفحة الرئيسية بوجود العمود الأيسر.
 ">
">
لنضيفه إلى ملف Index.php قبل استدعاء محتوى الصفحة:
ولإكمال الصورة أقترح إظهار قائمة بجميع المشاركات الموجودة في الموقع كقائمة فرعية. يتم إنشاء القائمة الفرعية بنفس الطريقة التي أنشأنا بها أنواعًا أخرى من القوائم. أنشئ مقالات بالعناوين: Lorem ipsum، Donec tincidunt laoreet، Vestibulum elit، Etiam pharetra، Phasellus placerat. ثم قم بإنشاء قائمة جديدة تسمى القائمة الفرعية وأضف إليها الصفحات المذكورة أعلاه. بعد ذلك، قم بإنشاء عنصر قائمة فرعية في templateDetails.xml ووحدة قائمة فرعية تستخدم هذا العنصر وقائمة القائمة الفرعية. في خصائص الوحدة في علامة التبويب خيارات متقدمة، حدد لاحقة فئة القائمة: "-aside"
لا تثير كتلة الخريطة أي أسئلة خاصة، فقط لا تنس إضافة مفتاح ترجمة جديد:
TPL_WHITESQUARE_OFFICES_TITLE="مكاتبنا"
!}
كعنصر نائب للخريطة، قم بإنشاء ملف Sample.png فارغ واحفظه في مجلد الصور في جذر Joomla!
وأخيرًا، نحتاج إلى إضافة أنماط التخطيط:
إظهار الرمز
التنقل الجانبي ( الحد: 1 بكسل صلب #e7e7e7؛ الخلفية: #f3f3f3؛ ) .menu-aside ( الهامش: 0؛ الحشو: 0؛ تحويل النص: أحرف كبيرة؛ ) .menu-aside li ( الحشو: 10 بكسل؛ الحد العلوي : 1 بكسل صلب #e7e7e7؛ نمط القائمة: مربع من الداخل؛ الخط: 14 بكسل "Oswald"، وزن الخط: 300) .menu-aside li:first-child ( border: none; ) عنصر القائمة الحالية li. الهامش: 30 بكسل 0 0؛ اللون: #fff؛ الخط: 14 بكسل "Oswald"، حدود: 1 بكسل؛

الآن دعونا نملأ صفحة "نبذة عنا" بالمحتوى. باستخدام نفس المخطط الذي ملأنا به الصفحة الرئيسية - قم بإعداد الصور وإضافتها إلى مجلد الصور في Joomla! قم بتسمية الصور هكذا:
حول-1.png
about-2.png
فريق-Nobriga.jpg
team-Pittsley.jpg
فريق روسيل.jpg
team-shoff.jpg
team-simser.jpg
team-Tondrea.jpg
فريق-Venuti.jpg
فريق وولمان.jpg
إظهار الرمز
"QUISQUE IN ENIM VELIT، في DIGNISSIM EST. NULLA UL CORPER، DOLOR AC PELLENTESQUE PLACERAT، JUSTO TELLUS GRAVIDA ERAT، VEL PORTTITOR LIBERO ERAT.
جون دو، لوريم إيبسوملوريم إيبسوم دولور سيت أميت، consectetur adipiscing إيليت. لا يوجد شيء غير مناسب كما هو الحال في turpis. في هاك الموطن هضبة القول المأثور. Proin eget nisi erat, et feugiat arcu. Duis semper porttitor lectus، ac pharetra erat impdiet nec. Morbi interdum felis nulla. Aenean eros orci, pellentesque sed egestas vitae, actor aliquam nisi. Nulla nec libero eget sem rutrum iaculis. Quisque in enim velit، at dignissim est. Nulla ullamcorper, dolor ac pellentesque placerat, justo Tellus gravida erat, vel porttitor libero erat condimentum metus. لا داعي للقلق بشأن رغبتك في ذلك. Proin sed risus sit amet Massa ultrices laoreet quis a erat. Aliquam et metus id erat vulputate egestas. مع مجتمعنا الطبيعي المعاقب وماغنيس دي مونتيس بارتورينت، ناسيتور مثير للسخرية.
Donec vel nisl nibh. Aenean quam tortor، tempus sit amet mattis dapibus، egestas tempor dui. Duis الدهليز impdiet risus pretium pretium. Nunc vitae Porta ligula. الدهليز يجلس أميت نولا كوام. لاسينيا لاسينيا، ما قبل السيرة الذاتية سوداليس القوس، ليو فيليس بيبيندوم نيك، ماتيس القوس نيك يورنا فيل ماجنا. Sed at sem vitae lorem blandit feugiat.
Donec vel orci pures, ut ornare orci. Aenean rutrum pellentesque quam. الحمل اللطيف يخفف من حدة الحمل، ويتعامل مع مختلف أنواع الحمل. عدد صحيح volutpat، Tellus Porta Tincidunt Sodales، lacus est tempus odio، fringilla blandit tortor lectus ut sem. Pellentesque nec sem lacus، sit amet consequat neque. Etiam varius urna quis arcu cursus in consectetur dui tincidunt. Quisque arcu orci، lacinia eget pretium vel، iaculis pellentesque nibh. Etiam cursus lacus eget neque viverra fistibulum. Aliquam عصر فولوتبات. Duis pulvinar Tellus ut urna facilisis mollis. Maecenas ac pharetra dui. Pellentesque neque ante، luctus eget congue eget، rhoncus vel mauris. Duis nisi magna، aliquet a convallis not، venenatis at nisl. Nunc at quam eu magna Malesuada dignissim. Duis bibendum iaculis felis، الاتحاد الأوروبي venenatis risus صوداليس غير. In ligula mi, faucibus eu tristique sed, vulputate rutrum dolor.


 جون دوسيو
جون دوسيو  سوندرا بيتسليت قائدة الفريق
سوندرا بيتسليت قائدة الفريق  جوليو سيمسيرسنيور المطور
جوليو سيمسيرسنيور المطور  المطور مارجري فينوتيسينيور
المطور مارجري فينوتيسينيور  فرناندو توندري المطور
فرناندو توندري المطور  إيريكا نوبريجارت مديرة
إيريكا نوبريجارت مديرة  كودي روسيلسينيور مصمم واجهة المستخدم
كودي روسيلسينيور مصمم واجهة المستخدم  إريك وولمانسينيور، مصمم واجهة المستخدم
إريك وولمانسينيور، مصمم واجهة المستخدم  المصممة دونا شوفوكس
المصممة دونا شوفوكس  المصمم داريل برونتونوي
المصمم داريل برونتونوي والأنماط في template.css:
إظهار الرمز
الاقتباس الرئيسي (الهامش: 0؛ الحشو: 10 بكسل 20 بكسل؛ الخلفية: #29c5e6؛ وزن الخط: 300؛ عائلة الخط: "Oswald"، sans-serif؛ ) .main-blockquote p (الهامش: 0؛ اللون: # fff; ) .content-heading (واضح: كلاهما؛ الهامش: 30 بكسل 0 0 0؛ الحشو: 0 10 بكسل؛ الخلفية: #29c5e6؛ اللون: #fff؛ تحويل النص: أحرف كبيرة؛ الخط: 30 بكسل "Oswald"، sans-serif؛ وزن الخط: 300؛ ) .محتوى التذييل (الهامش: تلقائي؛ الحشو: 10 بكسل 0؛ الحد الأقصى للعرض: 960 بكسل؛ الارتفاع: 90 بكسل؛) .عنوان التذييل (الهامش: 0 0 10 بكسل 0؛ الحد السفلي: 1 بكسل صلب #919191؛ اللون: #fff؛ الخط: 14 بكسل "Oswald"، sans-serif؛ ) تذييل الصفحة (اللون: #dbdbdb؛) (الهامش: 5 بكسل 0؛) شكل صف الفريق (العرض: مضمن- كتلة؛ الهامش: 20 بكسل 0 0؛ وزن الخط: 300؛ عائلة الخط: "أوزوالد"، sans-serif ) .شكل صف الفريق + الشكل ( الهامش الأيسر: 43 بكسل؛ ) .رسم توضيحي لصف الفريق ( الهامش العلوي: 5 بكسل؛ وزن الخط: 300؛ حجم الخط: 16 بكسل؛ ) .صف الفريق .الاحتلال (العرض: كتلة؛ اللون: #29c5e6؛ حجم الخط: 14 بكسل؛ )

في البداية، عندما أنشأنا قالب الرأس، أضفنا إليه البحث. نتيجة البحث هي صفحة لا تبدو جيدة جدًا في الوقت الحالي. دعنا نضيف أنماطًا لها:
إظهار الرمز
بحث ( الهامش الأيسر: 280 بكسل؛ الحشو السفلي: 50 بكسل؛ ) .icon-search ( العرض: كتلة مضمنة؛ العرض: 21 بكسل؛ الارتفاع: 21 بكسل؛ الخلفية: url(../images/search.png) مركز المركز رقم -كرر؛) .بحث .btn-شريط الأدوات (الارتفاع: 30 بكسل؛)
تنص وحدة البحث على أن القالب يجب أن يحتوي على أيقونة بحث للزر، ولكن نظرًا لعدم وجوده في التصميم، فسيتعين عليك إضافته بنفسك. للقيام بذلك، ابحث عن أي أيقونة مجانية تحتوي على عدسة مكبرة واحفظها بتنسيق search.png في مجلد الصور الخاص بالقالب. يجب أن يكون حجم الصورة 16 × 16 بكسل. طباعة الصفحة. بالإضافة إلى ملف Index.php، يوجد ملفان PHP إضافيان في جذر القالب. الأول هو مكون.php. يعرض هذا الملف صفحة مطبوعة يمكن للمستخدم فتحها من خلال النقر على أيقونة الطباعة الموجودة في محتوى كل مقالة. في البداية، قمنا بتعطيل عرض هذه الأيقونات في المقالات من خلال القائمة المحتوى -> مدير المقالات -> الخيارات -> إظهار أيقونة الطباعة في لوحة الإدارة. ولكن بما أننا نصنع قالبًا عالميًا، فنحن مطالبون بإنشاء هذا الملف. املأها بالمحتوى التالي:
كما ترون، هذا الملف يكرر تمامًا بنية ملف Index.php. والفرق الوحيد هو أننا قمنا بإزالة الكتل غير الضرورية للطباعة: الرأس والتذييل والعمود الجانبي.

الصفحة الأخيرة التي لم يتم تصميمها بعد هي صفحة الخطأ. تم وصف القالب الخاص به في ملف error.php. سيبدو رمز هذا الملف كما يلي:
">
بشكل عام، الهيكل هنا مشابه للصفحات السابقة، ولكن هناك العديد من الفروق الدقيقة. أولاً، هذا النوع من الصفحات لا يدعم إنشاءات مثل ""، لذلك كان علينا التخلي عن جميع الوحدات وحتى كتلة الرأس الديناميكية، لذلك تمت كتابة العلامات الموجودة في كتلة الرأس يدويًا. ظهر مفتاح ترجمة جديد في رأس الصفحة: TPL_WHITESQUARE_ERROR بقيمة "خطأ". لا تنس تضمينه في ملفات الترجمة. وفي منطقة محتوى الصفحة يتم عرض الرسائل التي تحتوي على رمز الخطأ والنص.
إضافة العلامات
أحد أهم مكونات الموقع الناجح هو بالطبع الزائر. من الصعب الاحتفاظ بالزائر، ولكن من السهل جدًا فقدانه. يكون الأمر سهلاً بشكل خاص بعد إعادة تصميم الموقع، عندما تقوم بتغيير/تحديث نظام إدارة المحتوى (CMS)، مثل Joomla.
ونتيجة لذلك، يأتي الزائر من محرك بحث ويرى صفحة غير مفهومة. على سبيل المثال، هذا ما تبدو عليه صفحة 404 افتراضيًا في Joomla:
هذا ليس جيدًا، ستفقد ببساطة زائرًا، أو حتى مشتريًا. لذلك نحتاج فقط إلى تنظيف صفحة 404 هذه في Joomla.
للبدء، قم بإنشاء مقالة ثابتة (بدون فئة القسم)، على سبيل المثال بالعنوان 404. املأها بالمحتوى، والمثال الرئيسي هو الصفحة المقصودة 404. ثم قم بإنشاء قائمة جديدة وقم بتسميتهاخفي

ليست هناك حاجة لإنشاء وحدة نمطية.
افتح الملف \templates\system\error.php . بعد السطر
محدد("_JEXEC") أو يموت("وصول مقيد");
الصق التعليمة البرمجية التالية
إذا ($this->error->code == "404") (/ أبلغ الروبوت بأن هذه الصفحة غير موجودة header("HTTP/1.0 404 Not Found"); // انقل المستخدم إلى الصفحة المقصودة. خطوة مهمة جدًا header("Location: /404");
احفظ الملف وانسخه مرة أخرى إلى المجلد \templates\system\، مع الكتابة فوق الملف الأصلي.
لتحسين محركات البحث، عليك إخفاء صفحة 404 لمحركات البحث. افتح ملف robots.txt في الجذر وأضف السطر في النهاية:
عدم السماح: /404
في .htaccess في جذر الموقع نكتب التوجيه التالي:
خطأ في الوثيقة 404 /404
هذه هي الطريقة التي يمكنك بها حفظ موقع الويب الخاص بك المحدث باستخدام صفحة 404 على Joomla.
سيوضح لك هذا البرنامج التعليمي كيفية إضافة صفحة جديدة بدون أشرطة جانبية في Joomla! 3.x.
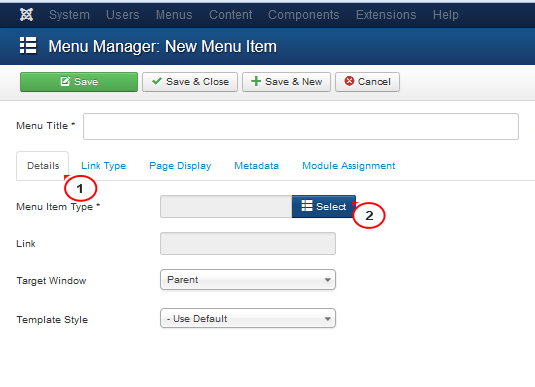
انتقل إلى القوائم -> القائمة الرئيسية -> إضافة عنصر قائمة جديد.
في علامة التبويب "التفاصيل"، انقر فوق "تحديد" في الحقل "نوع عنصر القائمة" *.

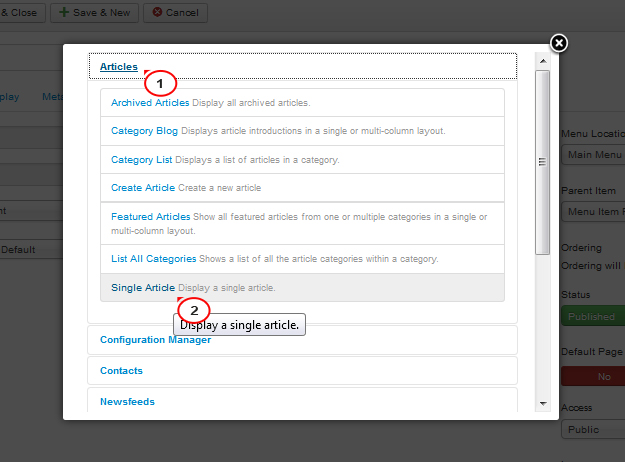
في النافذة المشروطة، انقر فوق المقالات -> مقالة واحدة.

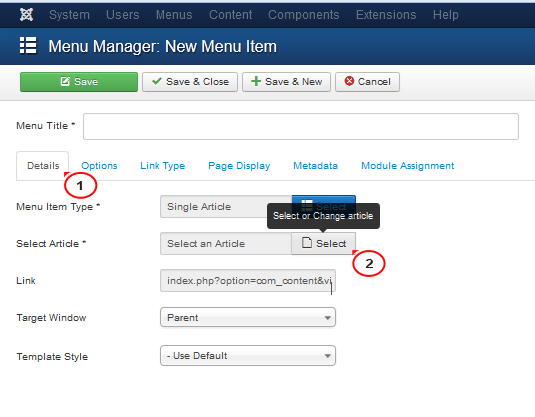
في علامة التبويب "التفاصيل"، انقر فوق "تحديد" في الحقل "تحديد مقالة"*.

في النافذة المشروطة، حدد المقالة التي تريد إضافتها إلى الصفحة المرتبطة بعنصر القائمة وانقر عليها.

أدخل العنوان والاسم المستعار في الحقول المناسبة، وحدد الحالة "منشور".

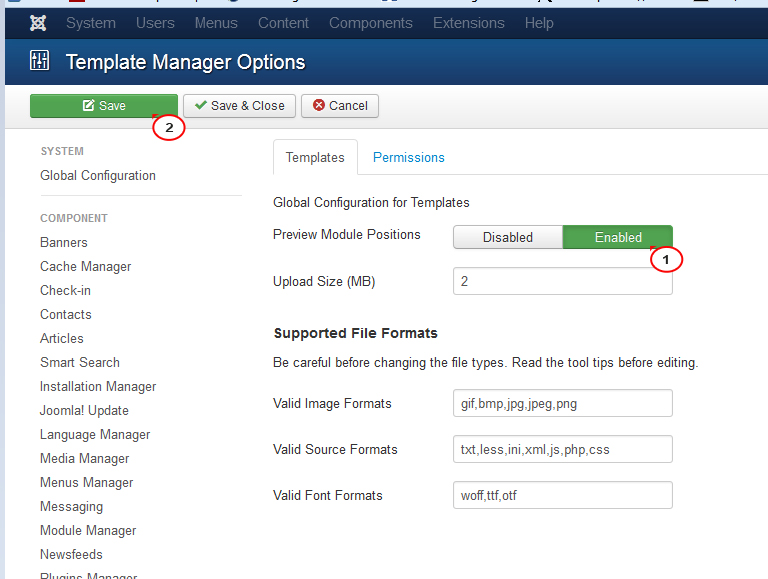
انقر فوق علامة التبويب "تخصيص القائمة" واحفظ التغييرات. تحتاج إلى تعطيل وحدات الأعمدة الجانبية المخصصة للقائمة بشكل افتراضي. يمكن العثور على بيانات الوحدة من خلال قائمة المناصب أو من خلال الأسماء. لرؤية مواضع الوحدة، انتقل إلى الملحقات -> مدير القوالب -> الخيارات -> معاينة مواضع الوحدة -> ممكّن -> حفظ.

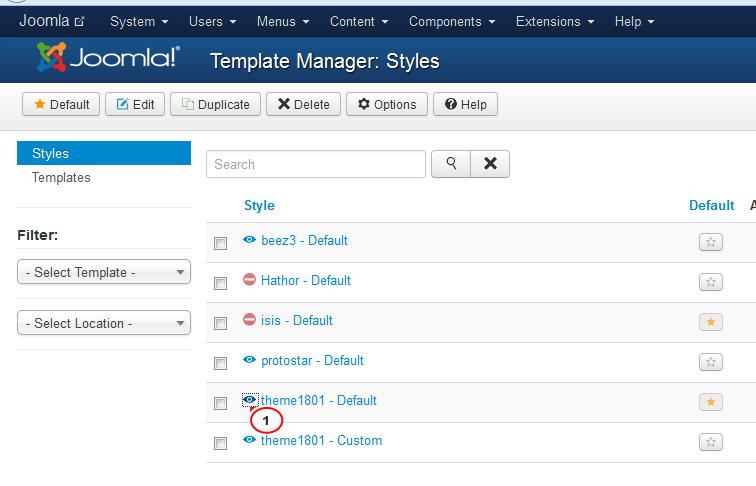
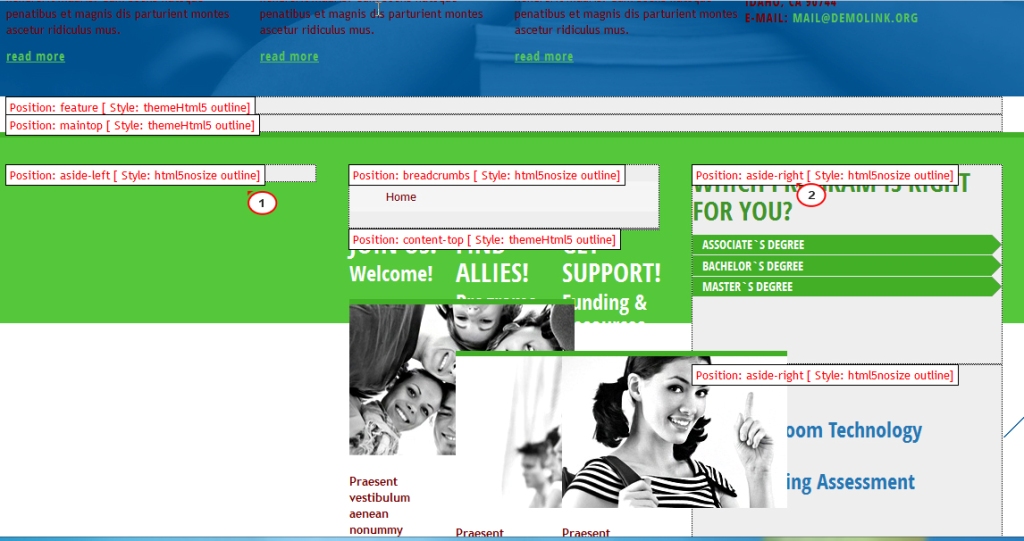
انقر على أيقونة العرض الموجودة بجانب الموضوع لرؤية مواضع الوحدات.

تعتمد أسماء مواضع الوحدة الجانبية على القالب، على سبيل المثال الجانب الأيمن أو الجانب الأيسر وما إلى ذلك.

إذا تم تعيين أي من الوحدات بهذا الموضع إلى القائمة التي قمت بإنشائها، فانقر عليها.

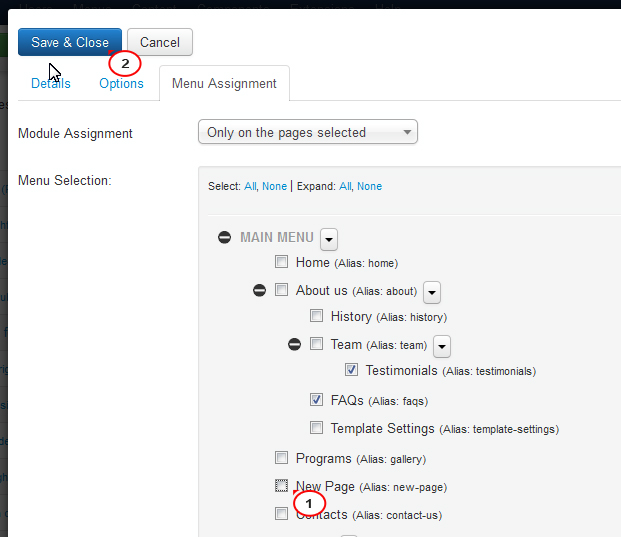
افتح علامة التبويب "تخصيص القائمة" في النافذة المشروطة وابحث عن عنصر القائمة الجديد في القائمة (يجب أن يكون هناك بعد التغييرات).
قم بإلغاء تحديد الصفحة المطلوبة وانقر فوق حفظ وإغلاق.

إذا كان لديك المزيد من وحدات الشريط الجانبي المضافة إلى القائمة، فقم بتعطيلها جميعًا.
فتح صفحة جديدة في الموقع. لا توجد مكبرات صوت جانبية.

ربما وجد كل واحد منا نفسه أكثر من مرة على صفحات بعض المواقع التي لم تقدم معلومات، لكنه أبلغ أن الصفحة التي كنا نبحث عنها قد تم حذفها أو أنها ببساطة غير موجودة. قد تبدو هذه الصفحات مختلفة تمامًا. في بعض المواقع قد تكون صفحة غير موجودة بأسلوب فكاهي، وفي مواقع أخرى قد تكون مصممة بشكل صارم وجدي، وفي بعضها قد لا يكون هناك تصميم على الإطلاق. عادة ما يتم فتح هذه الصفحات للمستخدم في الحالات التي يتم فيها حذف صفحة الموقع من قبل مالك الموقع أو نقلها إلى فئة أخرى، أو قمت بإدخال العنوان بشكل غير صحيح في سطر المتصفح.
ما هو الخطأ 404لذا، فإن الصفحة غير الموجودة هي خطأ 404 وتخبر زوار الموقع والروبوتات أن مثل هذا العنوان لم يعد موجودًا على الموقع أو لم يكن موجودًا على الإطلاق. في أغلب الأحيان، يتم تكوين هذه الصفحة لتؤدي إلى الصفحة الرئيسية للموقع أو تحتوي على نموذج بحث مدمج. ولكن في كل الأحوال يجب الحرص على التأكد من أن كل شيء واضح وسهل الوصول إليه من قبل المستخدم وأنه لا يغادر الموقع، بل ينتقل إلى المحتوى الرئيسي.
بالإضافة إلى أن الصفحة غير الموجودة يجب أن تجذب انتباه المستخدم إلى الموقع، فإن الشيء الأكثر أهمية هو أن هذه الصفحة يجب أن تعيد الكود الصحيح إلى روبوتات البحث - رمز الخطأ 404.
على سبيل المثال، قمت بإزالة بعض الصفحات من الموقع التي تمت فهرستها بالفعل بواسطة روبوتات البحث وتظهر في نتائج البحث. لذلك، إذا قامت الصفحة بإرجاع الرمز الصحيح، فمع مرور الوقت ستتوقف الروبوتات عن إرجاعه في عمليات البحث. إذا تم تكوين الكود بشكل غير صحيح، فسيظل المستخدمون في هذه الصفحة، وفي النهاية، عندما يكون هناك العديد من هذه الصفحات، قد يفقد الموقع مواقعه في البحث، لأن الكود سيخبر الروبوتات أن الصفحة حقيقية، ولكن لن يكون هناك لا توجد معلومات عنه وقد تعتبر الروبوتات الموقع غير مرغوب فيه بل وترسله تحت عامل التصفية. يجب أن تأخذ هذا على محمل الجد وتقوم بإعداد كل شيء بشكل صحيح.
في البداية، لدى Joomla بالفعل صفحة خطأ قياسية 404 وهي تبدو كما يلي:

ولكن أعتقد أن الكثيرين سيوافقونني على أن الصفحة لا تبدو جذابة للغاية ولن يفكر الجميع في النقر على رابط "الصفحة الرئيسية". يمكن لمعظم المستخدمين ببساطة إغلاق الموقع وعدم العودة إليه مطلقًا، وقد يخطئ البعض في الاعتقاد بأن هذه الصفحة فيروس. لذلك، أقترح استبدال الصفحة القياسية بصفحتنا، والتي يمكن أن تقنع المستخدم بأن كل شيء على ما يرام بشكل عام مع الموقع، فقط عنوان هذه الصفحة بالذات ليس موجودًا على الموقع.
كيفية إنشاء صفحة 404 الخاصة بك في Joomla 3يقوم معظم مشرفي المواقع بتعليم كيفية إنشاء صفحة 404 مباشرة على الموقع. للقيام بذلك، يجب عليك إنشاء مادة تسمى error-404، وعرضها مع عنصر قائمة يحمل نفس الاسم، ثم نشر هذه القائمة كوحدة وهمية (بدون موضع)، والتي لن يتم عرضها على الموقع، وكتابة المسار إلى هذه الصفحة في التعليمات البرمجية. وبالتالي، يتم تضمين صفحة 404 في القالب ويصل المستخدم مباشرة إلى الموقع ويشعر براحة تامة. ولكن هذه الطريقة لها عيب واحد مهم للغاية: تقوم هذه الصفحة بإرجاع الرمز 200 إلى الروبوتات، مما يعني أن الصفحة موجودة بشكل طبيعي، والمحتوى بالترتيب، على الرغم من أن هذا ليس هو الحال في الواقع. وفي أفضل الأحوال، مع إعدادات أكثر دقة في عدة ملفات موقع، تقوم الصفحة بإرجاع الرمز 302، مما يعني: تم حذف الصفحة مؤقتًا، وهذا أيضًا غير صحيح!
سنقوم بإنشاء الصفحة الصحيحة التي ستكون مفهومة للمستخدمين وسنعيد الرمز الصحيح (استجابة الخادم) إلى روبوتات البحث.
لذلك، تحتاج إلى إنشاء ملف مكون من 404 صفحة يسمى خطأ بتنسيق php وتحميله إلى المجلد الذي يحتوي على قالب الموقع. هذا كل شيء! ليست هناك حاجة للرقص مع الدف، ولا يلزم إجراء أي تغييرات في الرموز، فقط ملف واحد وصورة (إذا لزم الأمر)، لا أكثر. كل شيء بسيط، ويمكن الوصول إليه، ويمكن حتى لمشرفي المواقع الأقل خبرة القيام بذلك.
إذا كنت ترغب في ذلك، يمكنك إنشاء صفحة error.php بنفسك، وإذا كنت تريد، يمكنك ببساطة تنزيل النسخة الجاهزة من تلك التي أعددتها لك (روابط التنزيل موجودة في نهاية الدرس). يجب فك الأرشيف الذي تم تنزيله وتنفيذ ثلاث خطوات:
إذا كنت تريد استبدال الصورة بمرور الوقت، فقم بإنشاء صورة بنفس الاسم والامتداد وقم ببساطة بتحميلها على الخادم مع بديل.
كيفية التحقق من إنشاء صفحة الخطأ 404 بشكل صحيحبعد الانتهاء من جميع الخطوات، افتح موقع الويب الخاص بك وأدخل بعد اسم النطاق أي مجموعة من الأحرف vashdomen.ru/aoala9v8vo
يجب أن تفتح الصفحة التي قمت بإنشائها.
بعد ذلك، يجب عليك التحقق مما إذا كانت الصفحة تعرض الرمز الصحيح. يمكن القيام بذلك في مشرف موقع Yandex، على: https://beta.webmaster.yandex.ru/tools/server-response/.

حسنًا، إذا تم فتح الصفحة بشكل صحيح وقام الخادم بإرجاع رمز الخطأ 404، فهذا يعني أنك قمت بإنشاء صفحة خطأ 404 صالحة! أهنئكم وأتمنى لكم التقدم الناجح في مشاريعكم!
صفحة الخطأ 404 - تنزيلحدد الصفحة التي تفضلها وقم بتنزيل الأرشيف باستخدام ملفات الصفحة الموجودة أسفل لقطة الشاشة. ثم افعل كل شيء كما هو مكتوب أعلاه وستكون صفحة الخطأ 404 الصحيحة جاهزة!
خطوات إنشاء مقال جديد في Joomla 3 بسيطة للغاية. لكن أولاً أنصحك بتصميم هيكل الموقع كمشروع منفصل. وهذا هو، إنشاء هيكل الفئة. من المفيد أيضًا إنشاء علامات للمواد على الفور وفي نفس الوقت، وكذلك البدء في التفكير في كيفية تخزين الصور والملفات في Media Manager. حسنًا، فكر فيما سيكون موجودًا في القائمة الرئيسية للموقع والقوائم الأخرى المحتملة.
كلما أسرعت في النظر في الأسئلة المطروحة أعلاه، أصبح من الأسهل العمل مع المشروع في المستقبل وتوسيعه إذا لزم الأمر. مشاريع مرتبكة حيث يتم إلقاء كل شيء في كومة واحدة بأسلوب " اختلط الناس والخيول.."عاجلاً أم آجلاً ستؤدي إلى معركة بورودينو وليس من الواضح تمامًا من سيخسر فيها وما هي تكلفة النصر. ;)
ولكن ما يكفي من كلمات الأغاني. سنصف أدناه العديد من الروابط التي ستنقلك إلى الصفحة الخاصة بإنشاء مادة جديدة، أو مقال جديد، أو أخبار جديدة؛ سمها ما تريد. هذا مجرد سجل منفصل في قاعدة البيانات يحتوي على عدة حقول، والتي سنتعلم كيفية ملئها في مقالات أخرى... إذن!
. رابط من صفحة الإدارة الرئيسية.في الصفحة الرئيسية لـ "لوحة التحكم" لـ Joomla في القائمة الجانبية اليسرى في قسم "المواد" يوجد رابط ""، يؤدي النقر عليه إلى نقلك إلى صفحة إنشاء مادة جديدة:
. الرابط في القائمة الرئيسية (العلوية) لـ Joomla.إذا قمت بالنقر فوق عنصر القائمة "المواد" في القائمة الرئيسية للوحة إدارة Joomla، ثم حرك مؤشر الماوس إلى القائمة الفرعية "مدير المواد" (بدون النقر فوقه، سيظهر عنصر قائمة آخر "". النقر فوق هذا سيؤدي العنصر أيضًا إلى صفحة إنشاء المواد:

حسنًا، إذا كان في الحالة السابقة، عند تحريك المؤشر فوق عنصر "المواد" "مدير المواد" لم يكن من الممكن المقاومة، من خلال النقر على "مدير المواد"، سيتم نقلنا إلى قسم الإدارة "مدير المواد" . لا يوجد شيء لا يمكن إصلاحه في هذا الأمر، حيث يوجد زر "إنشاء" أخضر اللون موجود في الصف العلوي من أزرار إدارة المواد. سيؤدي النقر فوق هذا الزر أيضًا إلى نقلك إلى الصفحة الخاصة بإنشاء مادة جديدة لموقع على Joomla:

ونتيجة لذلك، باستخدام أي من الطرق الموضحة أعلاه، يمكنك الوصول إلى صفحة "مدير المواد"، والتي تبدو كما يلي:

يحتوي الصف العلوي من هذه الصفحة على أزرار التحكم. أسفل حقل ملء محتوى مقالة جديدة، على يمين نافذة المحرر المرئي توجد خيارات إضافية لإدارة موقع المقالة على الموقع، وتساعد علامات التبويب في تصميم المقالة وتحسينها لمحركات البحث.
تم أخذ كل هذا في الاعتبار (حتى لا يتداخل مع كل شيء في كومة واحدة: الأشخاص والخيول لتجنب معركة بورودينو). =د