Поделиться в социальных сетях. Сервисы Pluso, UpToLike и блок «Поделиться» от Яндекса — красивые и функциональные социальные кнопки
Приветствую! Вот я иногда задумываюсь, зачем в конце каждого поста размещать кнопки социальных сетей? Какой в них смысл? Может на самом деле в них и нет никакой пользы, а их значение преувеличено?
Как то раз я уже писал про размещение кнопок на страницах блога. Но не упоминал о пользе данного действия, лишь подчеркнул, что сохраняя страницу в соцзакладках, шансы ускорить индексацию заметно увеличиваются.
Прост в использовании и с множеством вариантов для вас! Контентные сообщения Обмен меню для социальных сетей. . С его помощью вы можете позиционировать кнопку социальной сети стандартным или плавающим способом. Предоставляет значки для различных социальных сетей!
Он прост в использовании, интуитивно понятен и мало влияет на производительность вашего сайта. Он имеет три стиля: закругленные края, округлые и квадратные. Он также позволяет использовать пользовательские цвета. Автоматически добавляет новые записи в вашу учетную запись в буфере, чтобы они делились в зарегистрированных социальных профилях.
Зачем нужны кнопки- Первое уже упомянуто — индексация поисковыми системами не заставляет себя ждать;
- Во-вторых, даже если только Вы будете сохранять ссылки в соцсетях, то любопытные обязательно найдутся. Посмотрят, скажут ага, здесь есть что-то интересненькое, перейдут по ссылке и возможно заинтересуются.
Таким образом можно сыскать небольшой трафик, а если заглянувший еще и сам сохранит ссылку, но уже в своем профиле, то трафик может заметно увеличиться. В последствии заглянувший ради любопытства посетитель сможет перерасти в потенциального постоянного читателя, например, подписавшись на ленту RSS. Кто знает, может в будущем он станет достойным партнером или наоборот составит ;
Общий контент - это выигрышный контент. Когда вы публикуете новый контент, недостаточно оценить стандартную статистику в верхней части последовательности. Это действительно ассоциация трафика и обмена, которая приближает ваш контент к социальным сетям. Вы можете принимать обоснованные решения, которые помогут вам развить сообщество и увеличить естественный обмен контентом, как на вашем сайте, так и вне его.
Отслеживайте свой общий контент как на своем веб-сайте, так и во внешних социальных сетях. Чтобы просмотреть действия и разговоры, которые происходят за пределами сайта, используйте отчет «Плагины социальных сетей» и вкладку «Бизнес-поток», доступную в отчетах «Источники» и «Страницы».
- В-третьих, наверняка у Вас, как впрочем и у большинства, идет борьба за получение обратных ссылок. И желательно чтобы внешние сайты ссылались не только на главную страницу, как это часто бывает, но и на внутренние — поисковики такое любят. И кнопки социальных сетей предоставляют нам такую возможность!
Другое дело, что не все ссылки с таких сайтов индексируются. У Яндекса, например, если вернуться к социальным закладкам, стоят фильтры на из некоторых сервисов. Однако, совсем недавно он стал индексировать крупнейшую социальную сеть рунета «ВКонтакте» — кто знает, возможно в будущем…
Свои выводы я уже сделал и считаю, что кнопки соцсетей нужны на блоге, правда с одним НО: существенную пользу они могут приносить только на этапе становления блога. Раскрученные блоги вряд ли нуждаются в подобном. А Вы как считаете?
Получите доступ к отчетам «Социальные сетевые подключаемые модули», чтобы узнать о заинтересованности и взаимодействии на вашем сайте. Например, если вы публикуете статьи на своем сайте, вы, конечно же, хотите знать, какие из них чаще всего разделяются и на каких социальных сетях. Это позволяет вам предлагать посетителям контент, который им нравится, и удалять неиспользуемые функции.
Используйте фид активности для интереса и взаимодействия вне сайтаКроме того, интерес сообществ к контенту, который вы публикуете вне вашего сайта, становится все более важным, поскольку он позволяет вам определить, как ваши сообщения транслируются в «чашке Петри» вашего сайта. социальных платформ. Определите страницы, которые генерируют действия в социальных сетях и создают больше контента этого типа. Оценка и сравнение различных типов действий в социальных сетях. . Пользователи все чаще будут взаимодействовать с контентом, делиться им и обсуждать его в социальных сетях.
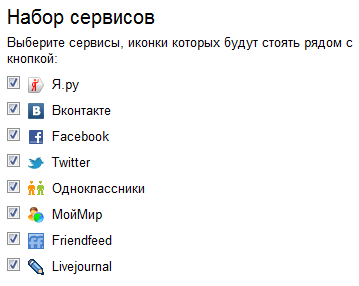
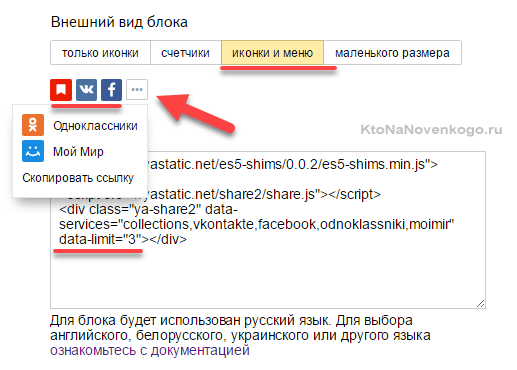
Вот список сервисов, которые предлагается выбрать на свое усмотрение, отметив галочкой:

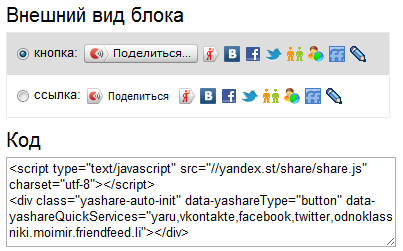
В том же окне справа выводится сгенерированный код, в зависимости от предыдущего выбора, который потребуется вставить на страницах блога. Например, в конце каждого поста.
Настолько, что более 80% контент-взаимодействий происходит на сайтах, отличных от сайта владельца, поэтому пользователи с большей вероятностью обнаруживают ваши сообщения в блогах, видео и статьи на других сайтах, чем ваша. В общем, они решают поделиться своим видео или записью в блоге, потому что они считают это интересным, увлекательным или спорным.
Этот метод позволяет узнать, когда ваш контент является общим, или другие действия в социальных сетях в наших сообществах и сайтах. Некоторые люди думают, что мы живем в мире чрезмерного обмена. Вы можете найти все в социальных сетях, будь то еда, потребляемая вашими друзьями в полдень или пьяное белое видео. Он быстро выглядит как цикл, образ жизни. Но применима ли эта тенденция к маркетингу электронной почты?

Яндекс сравнительно недавно начал предоставлять вебмастерам такую возможность в виде кнопок основных социальных сервисов, но их уже можно увидеть на довольно большом количестве блогов. Это еще раз говорит о популярности соцсетей.
Здравствуйте, уважаемые читатели блога сайт. Как вы уже, наверное, догадались из заголовка, речь пойдет про, так называемые, социальные кнопки, которые очень серьезно могут помочь статьям на вашем сайте привлечь, при удачном стечении обстоятельств и высоком качестве самой статьи, большое количество посетителей с социальных сетей и сервисов.
Мы рассмотрели функционирование и эффективность социального обмена в электронных письмах. Если раньше вы проводили исследования в области социального обмена, вы могли найти смешанные обзоры в исследованиях. Итак, каков правильный ответ? Социальные кнопки могут быть очень полезными, если вы знаете свою аудиторию. Опять же, все зависит от вашей аудитории и контента, которым вы делитесь.
В конце концов, сохраните своих получателей и вашу конечную цель. Соответствующий и качественный контент всегда будет самым важным фактором для ваших клиентов. Но если вы не будете осторожны, кнопки социальных долей могут повлиять на ваш трафик и конверсии вашего сайта. Если ваша электронная почта направлена на увеличение трафика блога, вам следует рассмотреть кнопки совместного доступа, которые рекламируют избранные статьи. Если вы планируете повысить регистрацию в социальных сетях, укажите ссылку непосредственно на страницу переадресации, которую смогут поделиться ваши пользователи.
Социальные сигналы так же учитываются и поисковыми системами при ранжировании вашего сайта. Большое количество расшариваний в качественные аккаунты в Твиттере, Google+, Фейсбуке (возможно, что Вконтакте и другие сети тоже учитываются) может позволить вам подняться на определенное число шажков повыше и, возможно, войти в Топ и удержаться там, если поведенческие факторы не подкачают.
Пользователи, упоминая ваш продукт другу, предлагают гораздо более органичные результаты, с добавленной стоимостью социальной. Это, в свою очередь, гарантирует привлекательность перспектив, интересы которых схожи с интересами ваших наиболее привлекательных клиентов.
Кроме того, если вы хотите увеличить свое присутствие в социальных сетях, вы можете вместо этого использовать кнопки «Следуй за нами». Всегда имейте в виду особую цель и работайте над тем, чтобы все элементы ваших писем приводили к этой цели. Существуют разные способы добавления в вашу электронную почту социальных кнопок.
Вообще, сервисов предоставляющих скрипты (кнопки) расшаривания контента в социальные сети в интернете очень много, но не всем из них стоит доверять (запросто или еще как-то вас использовать по нехорошему). Да и просто «подвесить сайт» они способны при не очень грамотном размещении их кода и не очень мощных вычислительных возможностях их серверов. Хотя есть и приличные варианты, свободные от данных недостатков, и их я перечислил в конце этой публикации.
Для более персонализированного подхода вы можете создать собственную кнопку. Обмен статьями в социальных сетях - это, пожалуй, самый важный канал, который будет использоваться для увеличения числа посетителей нашего сайта. Мы разделим их на две категории: социальные плагины, которые позволят вам просматривать кнопки для обмена статьями и плагинами, которые позволяют автоматически публиковать недавно опубликованные статьи. Помимо наличия этих функций, обеспечивается полная свобода ввода кнопок для всех существующих социальных сетей.
После установки и активации плагин имеет очень простой интерфейс, настолько интуитивно понятный, что нет необходимости проконсультироваться с каким-либо руководством по его правильной настройке. Экран, который вы видите, уже дает вам представление о том, как легко его использовать.
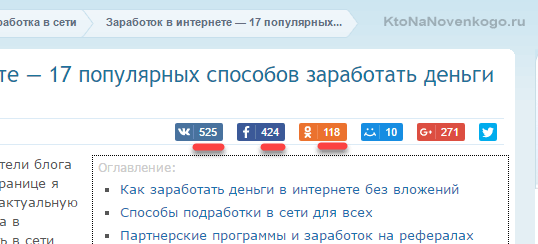
Также имеется возможность отображения на кнопках числа расшариваний в отдельно взятую социальную сеть. Причем учитываются все посты, а не только те, что были сделаны с помощью этого блока (подгружаются данные по API). Поддерживаются правда не все социальные сети (только facebook, Google+, Мой Мир, Одноклассники.ru, ВКонтакте), но большинство основных. Печально, что недавно из этого списка был исключен Твиттер, т.к. он перестал предоставлять эти данные по API.
Размер значка: мы можем выбрать размер кнопок между большими, средними и малыми автономными кнопками. После выбора кнопок, которые мы хотим видеть, мы также можем сортировать их в последовательности, которую мы предпочитаем, выбирая их и перетаскивая их с помощью мыши в нужную позицию. Универсальная кнопка: в этом разделе мы можем выбрать, включать ли в отображение социальных кнопок, сопровождающие элементы. Среди других вариантов мы находим возможность добавить письмо, счетчик, наш значок или ничего. Мы выбираем социальные кнопки, которые мы хотим отображать на страницах. . Нажав на кнопку, мы отобразим другие социальные кнопки.
Например, тут можно укоротить тайтлы для отдачи в Твиттер, ибо там имеется ограничение на их длину (как это сделать читайте ниже), настроить отображение или не отображение счетчиков расшариваний, задать направления раскрывания меню с дополнительными кнопками соцсетей и многое другое. В общем, покопайтесь и посмотрите.
Вообще, в сравнении с родными кнопками расшаривания, которые предлагают установить на сайте сами социальные сети (об этот читайте чуть ниже), блок Яндекса выигрывает в скорости загрузки, компактности и простоте установки и настройки. Например, у меня раньше официальная кнопка Twitter зачастую не подгружалась из-за проблем с их сервером, поэтому по долгу не подгружалось сделанное на Джава скрипт левое меню моего блога. Возможно, что сейчас эта проблема решена, но много скриптов завсегда будет хуже, чем один в плане оптимизации скорости загрузки сайта.
Совместное использование заголовка: заполнение поля «Общий заголовок», мы делаем текст над кнопками, например «если статья, которую вы хотели бы поделиться ею». Если выбрано, появится кнопка «Стиль меню», которая приведет вас к странице, на которой вы можете установить графику меню. Дополнительные параметры: Здесь вы понимаете, как свет этот плагин, и именно поэтому мне это нравится. В этом разделе можно указать плагину использовать другие пользовательские значки, взяв их из папки, содержащей их, используя пользовательскую таблицу стилей или настройку локального кеша. Но он также предупреждает нас, что нам не нужно это делать, потому что загрузка плагинов работает «асинхронно». Это означает, что разработчик уже оптимизировал плагин и что каждая сделанная нами реализация приведет только к эффекту взвешивания страницы с отрицательными эффектами на скорости страницы. Теперь давайте посмотрим настройки на вкладке «Плавающие».
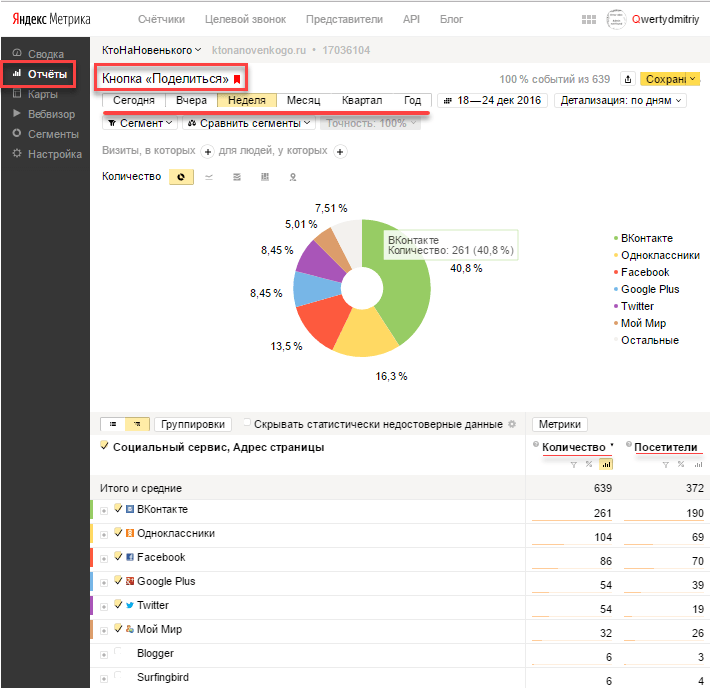
Проблемы с доступностью у Яндекса, думаю, вряд ли возникнут, ибо это хорошо зарабатывающая коммерческая организация, довольно трепетно относящаяся к своему имиджу. К тому же, если у вас , то вы сможете отслеживать статистику кликов по этим кнопочкам, что может быть полезным.

Позиция: вы не поверите, но вы можете добавить социальные кнопки также на стороне, расположенных вертикально, чтобы они всегда были видны даже тогда, когда пользователь просматривает страницу для чтения содержимого. Просто активируйте эту опцию в этом разделе, выбрав, хотите ли вы сделать это справа или слева. Обязанности: здесь вы можете решить, когда сделать социальные значки в вертикальном столбце. Просто введите значение ширины в пикселях экрана, из которого столбец должен появиться на настольных устройствах и устройствах с более низким пиксельным экраном, будут отвечать ответственно. Позиция: здесь вы можете определить расстояние в пикселях между кнопками и верхним краем.
- Окно: Расстояние в пикселях между теми же кнопками.
- Размер: Размер в пикселях кнопок.

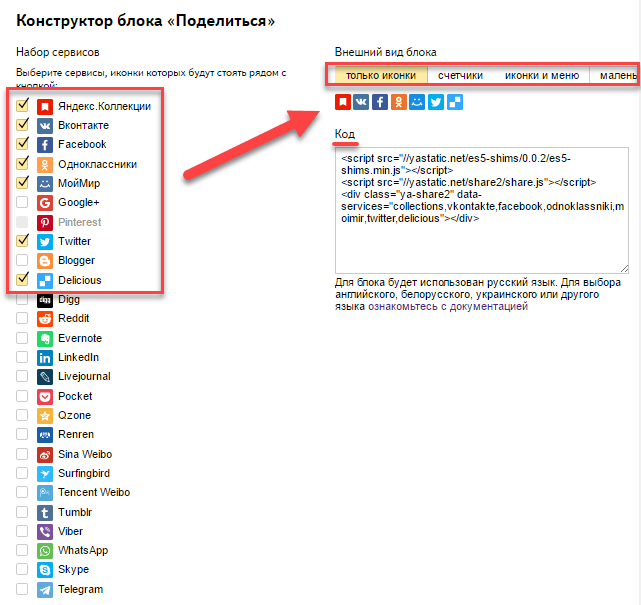
Кроме блока с иконками обычного размера можно сделать блок со счетчиками, а также Яндекс предлагает добавить выпадающее меню с дополнительными социалками, которое будет прятаться под спойлером, расположенном после отображения нужного числа кнопок основных соцсетей (типа Вконтакте, МойМир, ):
Чтобы подчеркнуть, что плагин не позволяет удалять отображение социальных кнопок по горизонтали, когда вертикальные видимы. Если вы выберете этот выбор, вам придется оставить их обоих. Если вы его выберете, ничто не помешает вам превысить это ограничение, купив платную версию. Инструментарий: здесь вы можете решить, показывать ли кнопки совместного доступа в социальных сетях только по вертикали, только по горизонтали или в обоих направлениях. Плавающая боковая панель: в этом разделе мы работаем над настройками столбца, где социальные кнопки расположены вертикально. Здесь мы можем установить форму кнопок, положение боковой панели, показать или не показывать количество акций и, наконец, решить, следует ли создавать кнопки на страницах, на страницах или на обоих. Ниже приведено изображение раздела. . Тем не менее, эти плагины автоматически не обмениваются нашими статьями в социальных сетях, и иногда может быть полезно автоматизировать это.

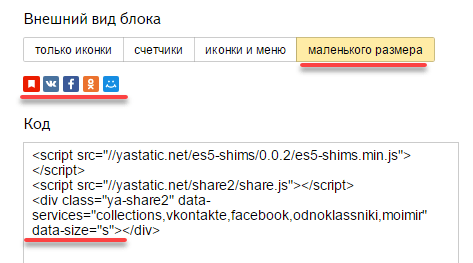
Если захотите добавить счетчики к кнопкам в этом блоке (с выпадающим меню), то просто на сайте вставьте к его код (между тегами Div) еще один атрибут: data-counter="« и все. Как я говорил, проще некуда. Счетчики можно будет добавить и к маленьким кнопкам, которые рассмотрены чуть ниже:
Давайте посмотрим, как это работает и как оно настроено. Как только вы это сделаете, вы окажетесь перед первым экраном, на котором вам будет предложено зарегистрироваться для этой услуги. Давайте рассмотрим пример, который является наиболее используемым.
Ссылка переведет вас на страницу разработчика, где вы можете создать свой идентификатор приложения, нажав кнопку «новый идентификатор приложения». Скопируйте его и вставьте на страницу настроек плагина. Теперь остается только создать секретный ключ. Теперь нажмите на левый пункт меню «Настройки», и вы увидите различные данные, в том числе красивый «секретный ключ», который вы должны скопировать и вставить в настройки плагина, но на этом не заканчивается.

Data-services="vkontakte,odnoklassniki,facebook,gplus,twitter,moimir,blogger,digg,reddit,linkedin,lj"
Также можете заменить все иконки на их уменьшенные миниатюры кнопок , что лично мне пригодилось при вставке блока в верхнюю часть всех статей этого блога:

Последний шаг, и мы пришли к выводу. Экран с синей кнопкой, показанной на изображении выше, появится снова и нажмите на нее. Плагин отлично подойдет по умолчанию. Некоторое время назад в деревне было несколько часов группового психоза. Казалось, что «цыганка» сделала несколько снимков детей, играющих в парке. Там-там родителей, который быстро вызвал карабинеров на месте, вспыхнул. Позже выясняется, что леди, о которой идет речь, была опекуном Восточной Европы, расположенной поблизости.
У друга были гости за ужином, он приготовил типичную макарону своего региона. Блюдо было дымящимся, готовым укусить. Время, когда истерика закончилась, макароны уже холодные. Почему радость быть вместе между двумя или четырьмя друзьями превращается в виртуальный симпозиум, завершенный еще сотнями? Нужно ли нам их одобрение? Правда в том, что социальные медиа настолько вторглись в нашу жизнь, что переосмыслить их без них невозможно.
В первой части в открывающем и закрывающем тегах SCRIPT приведен путь до скрипта, который будет подгружаться с сервера Яндекса, а во второй части размещен непосредственно код вставки, который нужно будет разместить в том месте вашего шаблона, где этот блок должен будет отображаться.
Как вставить социальные кнопки от Яндекса на сайтПоэтому код вызова скрипта я вставляю вместе с блокм Div в том месте, где необходимо отобразить кнопки соцсетей. Ну, а чтобы его загрузка не повлияла на скорость загрузки основной страницы, я по совету, данному в документации Яндекса , добавил в него атрибут async="async" инициируя тем самым его асинхронную загрузку скрипта :
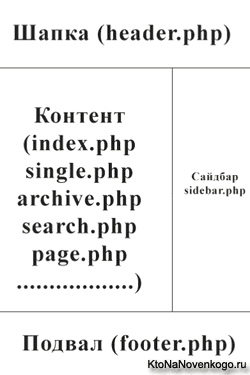
Проблема может возникнуть с тем, чтобы найти среди множества файлов движка своего сайта тот, который отвечает за формирование самой нижней части Html кода с закрывающим тегом /BODY или же того, который формирует Head. А так же найти место в файлах темы оформления, где нужно вставить фрагмент кода в тегах Div (для размещения самих кнопок).
В принципе, что в Вордпрессе, что в Джумле это делается в одном из файлов используемой темы оформления. Т.к. этот блог работает на Ворпрессе, то за него и скажу.
Если вы работаете с WordPress , то для вставки кода вызова скрипта вам потребуется открыть на редактирование файл footer.php (там найдете закрывающий тег Body или header.php (там найдете теги Head) из папки :
/wp-content/themes/название_папки_с_используемой_темой_оформления/footer.php

Теперь останется только вставить в нужное место шаблона вашего сайта или же прямо в статью вторую часть кода социальных кнопок Яндекса, отвечающую за место расположения блока с кнопками на страницах сайта:
Кстати, еще раз оговорюсь, если вы захотите удалить какую-либо кнопку из этого блока, то не обязательно опять идти в конструктор на сайте Яндекса. Можно будет просто убрать ее запись из этого списка (вместе с запятой идущей после нее, например, «vkontakte,»). Ну, вы поняли...
Ну, и также вы можете изменять позиционирование кнопочек внутри блока с помощью CSS.
Li.ya-share2__item {background:none!important;padding:0 7px 0 7px!important;}
Т.к. у меня используется адаптивная под мобильные устройства верстка, то я для устройств с малым разрешением экрана дописал похожую строку, где задал чуть меньшие отступы, но это уже детали:
Li.ya-share2__item {padding:0 3px 0 3px!important;}
В общем, где-то так в том аспекте, что касается моего блога на WordPress. В Joomla для вставки этого блока, наверное, проще всего будет воспользоваться модулем Произвольного Html кода, расположив его в позиции шаблона где-нибудь сразу под текстом статьи.
Официальные кнопки социальных сетейМногие социальные сети сами предоставляют всем желающим возможность скачать код кнопки, и зачастую при этом вы можете даже настроить ее внешний вид и функциональность. вы, например, сможете настроить и получить код скрипта для расшаривания поста в .
![]()
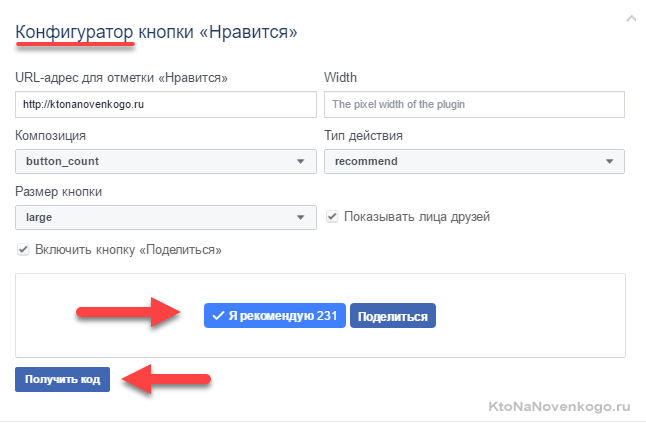
Настроек, как вы можете видеть, довольно много, и кроме внешнего вида кнопки Вконтакте вы так же можете настроить отображение счетчика, показывающего количество расшариваний.
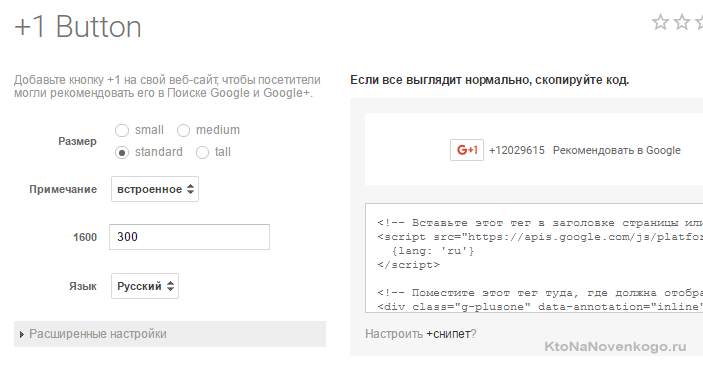
Кнопочку Facebook можно будет получить . Она очень гибко настраивается под ваши нужды, и пусть вас не смущают английские надписи на ней, ибо при размещении ее кода на вашем сайте надписи автоматически переведутся на русский язык.

В поле с урлом лучше ничего не вставлять, тогда расшариваться будет та страница, на которой расположен этот код.
Получится примерно так:

Получится примерно так:
Ну и, конечно же, не могу не упомянуть про официальную кнопку Twitter , которая появилась относительно недавно. Ее конструктор расположен








.png)
