IE でのページの自動更新。 さまざまなブラウザでページの自動更新を設定する方法
インターネットで Web を閲覧していると、定期的に更新されるため、時々更新する必要がある特定の Web ページに遭遇します。これは、スポーツの最新情報、イベント、ニュースなどのページです。 これらの Web ページを手動で更新することは、複数のページにわたって定期的に実行する必要があるため、非常に時間のかかる作業です。 このプロセスは簡単に自動化できます。 Google Chrome拡張機能を使用して オートリフレッシュプラス.
この拡張機能は、F5 キーを使用して Web ページを定期的に更新するユーザーにとって便利な拡張機能です。 Auto Refresh Plus は、選択した Web ページを自動的に更新できる Chrome 用の小さな拡張機能です。 使いやすくて近くにあります アドレスバー。 Web ページを更新するには、事前定義された時間間隔から選択することも、時間間隔を手動で入力することもできます。 この拡張機能は、Web ページにコンテンツを入力したときにページの更新を停止する機能も提供します。 「開始」ボタンをクリックすると、これらのページを自動的に更新できます。 選択したページは、非アクティブであっても更新されます。
プロセスを開始するには、「開始」ボタンをクリックします。これ以降、ページは指定された時間間隔で更新されます。 拡大 オートリフレッシュプラスタブ内のページが非アクティブになってもページの更新を実行し続けます。 選択したタブを手動で更新する必要がなく、他のタブに切り替えて Web の閲覧を続けることができます。
更新はブラウザを閉じるまで続行されます。 拡大中 オートリフレッシュプラスそれもあります 自動検出アップデートを停止します。 構成にコンテンツを追加できます 自動アップデート。 拡張機能がページ上のコンテンツを検出すると、拡張機能が停止し、ページが自動的に更新されます。 つまり、ユーザーは、現在表示されていないサイトに表示されるコンテンツを認識する必要があります。 拡張できたらとても良いですね オートリフレッシュプラス Web ページへの変更を自動的に検出し、更新を停止することができます。
しかし、非常に残念なことに、作成者は拡張機能を削除しました Google Chrome の自動更新プラス、ただしインストールできます 拡大 クロム・レオラド – 他のものと同じようにインストールできます 拡張子 Chromeオンラインストアからダウンロード。 オンライン ストア ページに移動するには クロムブックマークや頻繁にアクセスするサイトがない場合は、ウィンドウの右上隅にある「鍵」アイコンをクリックします ブラウザ。 次に、「ツール」に移動し、「拡張機能」をクリックします。
開きます 窓付き インストールされた拡張機能 、どこに行きますか Chrome ウェブストア「その他の拡張機能」をクリックします。
の上 Webサイト 拡張子検索フィールドに「ChromeReolad」と入力し、「Enter」を押します。 検索後、あなたのものを選択してください 拡大そして「インストール」をクリックします。
インストール後、拡張機能が追加されたことを示すメッセージが表示されます。 クロムをクリックすると、ブラウザ ウィンドウにアイコンが表示されます。 クロム・レオラド.
このアイコンをクリックし、開いたメニューで必要な設定を行います。 インターネットページの更新間隔.
ごきげんよう。 この記事では、ブログのデザインと、視覚的なウェブサイトのデザインと広告について話すときの色彩心理学について説明します。
まず、心理学における色の意味を見ていき、企業やウェブマスターがウェブサイトやロゴをデザインするためにさまざまな色をどのように使用しているかについても見ていきます。
人のほとんどすべての色は、現代においてさえ、古代の物理的なものに関連付けられています。 したがって、赤は主に血、火、危険の色です。 世界のどの国でも、道路を横断するときの赤信号が危険を意味するのは当然のことです。 で コンピュータゲーム敵は赤色で表示されます。
赤に関する色の心理学では、赤は危険の色であるだけでなく、生命の色でもあります。 人々は火を見るのが大好きで、血の存在は死が近いことを物語るものの、生を意味します。 また、赤色は戦争、革命、セックスを意味します。
古代および歴史を通して、戦士は赤い鎧と法服を着ていました(たとえば、スパルタ戦争)、イギリス軍の兵士は赤い制服を着ていました。
赤は力と偉大さの色でもあります。
Web サイトのデザインの観点から見ると、赤は実質的に最も明るく最も目立つ色ですが (有毒な緑と黄色だけがより目立つ色です)、赤が常に下品であるとは限りません。 本当に重要なインターフェイス要素を強調したり、何かを強調したりできます (テキスト内のネタバレの存在など)。
赤いものには大きな割引やセールが表示されることがよくあります。

赤は休日や贈り物の色でもあります。
ただし、コンバージョン ボタン (購入、購入) がウェブサイト上で常に赤色でマークされているわけではありません。 興味深いですね。 彼らは重要なアクションにはこの色を使用したくない、というか、誰もがこの色をこのために使用するわけではありません。
私たちが取るなら 新しいデザイン YouTube では、赤が非常に強調されていることがわかります (ただし、このデザインを気に入らない人も多かったです)。

YouTube 上のほぼすべての重要な要素が赤で表示されます。
何が目に留まり、デザイナーが何を強調したいのかがすぐにわかります。 「購読」ボタン、左側のカテゴリ、YouTube の登録およびログイン ボタン、ロゴ。
で この場合コンバージョンは赤で表示されますが、YouTube は商品を販売しているわけではないことに注意してください。会社 (Google や Alphabet) の任務は、ユーザーをできるだけ長くサイトに留まらせ、多くの動画を視聴してもらうことです。もっと広告を。 その結果、興味のあるチャンネルに登録して視聴してもらいたいと考えています。 最高のセクションもっと頻繁に。
この点にも注意してください。YouTube には 1 つの配色があり、すべてが 1 色で強調表示されます。ほとんどすべての大企業がこれを行っていることがわかります。
![]()
YouTube がいかに目立とうと努力し、それがうまく機能しているかを示す顕著な例です。
同時に、要素の主な色が赤であるサイトであっても、赤が多量に含まれると目に非常に負担がかかり、サイトにテキストがある場合はあまり読みにくくなるため、赤をあまり追加しません。長い間、赤い要素は非常に気を散らしてきました。
そのため、ブログや情報サイトでは赤色要素が使用されることはほとんどありません。

赤はコカ・コーラでも使用されており、主な競合他社であるペプシは青を使用しています
考えたこともなかったかもしれませんが、コーラがどの店の棚でも目立つのは、まさにそのブランドの赤い色のためです。

青色は主に空と水を意味します。 これは巨大で、深く、穏やかで平和なものです。 同時に、そこにはある種の神秘性があり、その荘厳な深さに一抹の恐怖を感じる。
心理学では、青は赤と同じように高貴な色です。 青い血が青と呼ばれるのには理由があり、それは貴族の出身を意味します。
青が何らかの魅力を意味することはほとんどなく、赤、黄色、明るい緑とは異なり、強い感情的な反応を引き起こすこともありません。 青は、どちらかというと穏やかでバランスのとれた色ですが、同時に誠実さと高貴さを表します。
色の心理は衣服に現れることがあります。 青を着るのが好きな人は誰なのかを覚えておいてください。例外はありますが、おそらく穏やかで自信に満ちた人です。
デザインに関しては、最大手のブルーを選択しました。 ソーシャルメディア- VKontakte と Facebook (前者は後者から盗まれたもの)。

Facebookは有料コンバージョンも青色にする
同時に、Facebook が通知にも赤を使用しているのは興味深いことです。もちろん、ここでは赤が優先されています。
YouTube (またはたとえば Alfa-Bank) がロゴやブランドをリストするときに赤を選択したのは、これらの企業が目立つためだと思います。
大企業では通常、最大 3 色を使用し、4 色 (白、グレー、黒、および虹のいずれかの色) を使用することはまれであることに注意してください。 1 つのサイトに 3 色以上の虹があることは非常にまれですが、センスの悪い人のブログでは、常に大量の色と完全なサーカスが表示されます。

ブロガーのアルファベットは 1 つの基本的な配色を保持します
青に近い色はどれも同じような意味を持ちますが、他の色との近さによって意味が変わり、混合が起こるのが面白いです。

クラシックなカラーパレット
たとえば、ピンクと紫は赤と青の妥協点であり、これら 2 つの色の意味だけでなく、他の色の意味も持っています。
心理学において色が何を意味するのかという質問に答えるとき、私は新しい意味を考え出すことはせず、非常に基本的なことに集中します。
色の意味の全体的な解釈は、何千年もの間人々が遭遇してきたもの、つまり自然現象にのみ基づいています。

もう一つの基本的な古典的な色は緑ですが、最初に少し余談です。
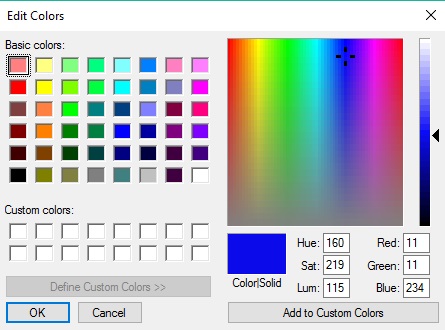
実際には、原色は 3 つだけです。上の写真の配色でもわかるように、赤、緑、青と書かれています。 コンピュータでは、これら 3 つの色を使って任意の色を表現できます。残りの色はその派生色です。
たとえば、絶対的な赤は 225 赤 0、緑、0 青です。 ただし、青を接続せずに、赤と緑 (225) を最大にすると黄色になるとします。
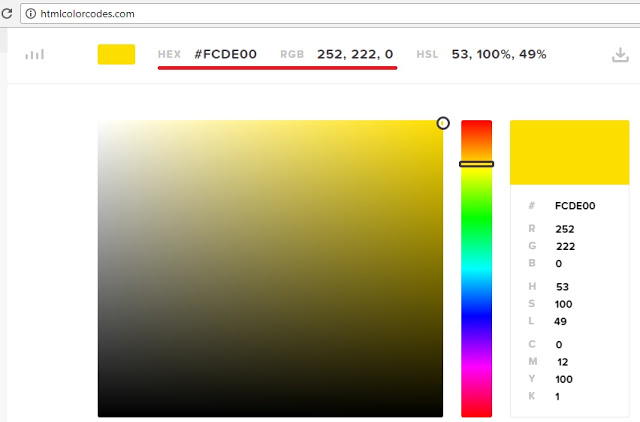
また、コンピュータでは、次のコードを使用して任意の色を指定できます。

http://htmlcolorcodes.com/
黄色のカラー コードは #FCDE00 になりますが、これはプログラマにとってはさらに役立ちますが、HTML コードのブログ デザインでも使用できる場合があります。
それで、それはどういう意味ですか 緑色彩心理学とウェブサイトデザインの観点から?
緑は生命と草の色であり、まず第一に、成長と自然の色です。 これは自然の色です。 成長の色については非常に面白いです。さまざまな意味で、お金がいたるところで緑色に塗られているのはこのためです。
緑色は若さや若さを象徴するとも考えられていますが、「彼はまだ緑色だ」と言われると、若くて経験が浅いことを意味します。
古い植物はもう緑色ではありません。
そして、濃い緑(黒に近い)が一般に重いメッセージを伴うかなり難しい色であり、心理学用語で夜の暗い森のようなもの(良いことは何もない)を意味する場合、明るい緑は酸性であり、狂気の色です。
また、毒、細菌、病気、微生物、放射線、酸の色でもあります。
緑は一般にややくすんだ色で、リラックス効果があるため、濃い緑または薄い緑を使用するサイトがかなりの数あります (他の色合いの青や赤も完全に許容されます)。

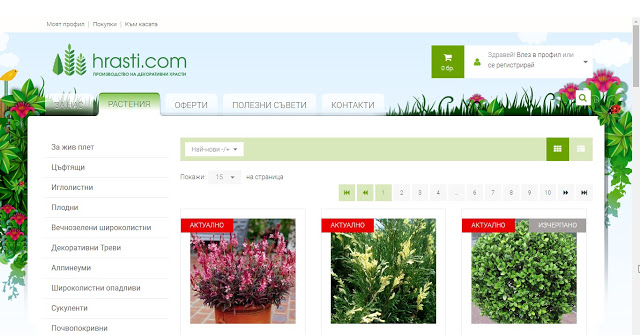
例外 - 生態学、野生動物、自然に関するサイト
攻撃性の点で緑は赤の反対で、まったく攻撃的ではありませんが、逆に落ち着きます。 明るい緑は脳を殺しますが。
一般に、グリーン Web サイトのデザインは、自然、生態学、動物、植物など、特定のトピックに関する Web サイトにのみ推奨されます。
ブランドの一部としてのカラー
ブランド(多くの場合ロゴ)の色は、ブランドにとって重要なものです。 グリーンについて話しているのであれば、銀行はそれを採用しています。
ウェブサイト、ロゴ、デザインのメインカラーを選択するときは、ブランドも色に関連付けられることを忘れないでください。

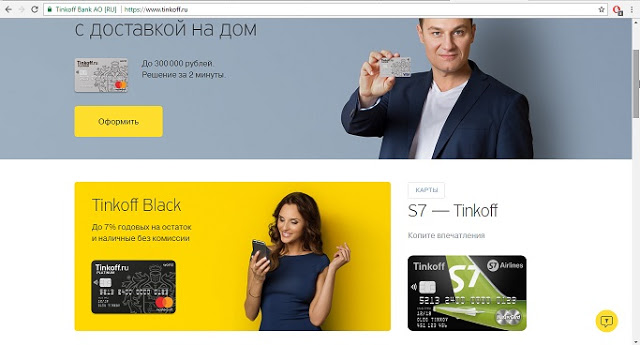
ティンコフ銀行は黄色を選択しました - 若くてより活発であるという意味
アルファバンクは赤を選びました。
と同じ 携帯電話会社ビラン、メガフォンなど 大企業が特定の色を「捉えた」場合、その色は大企業と関連付けられるため、他の企業が同じ色を自社のブランドに使用することはより困難になります。
しかし、小さな会社やウェブサイト、ブランドの場合でも、いくつかの色を選択し、それを自分のメインの色にするのは便利です。こうすることで、名前(ブランド)だけではないという追加のつながりをクライアントや読者の脳に作り出すことができます。 、色もあります。
Web サイトやブログのデザインに関しては、さまざまな場所に色やロゴを追加できます。たとえば、すべての写真 (自分のものでユニークな場合) に色やロゴを追加するのは、非常に興味深い決定です。古代の「demotivator」ウェブサイトでは、写真の黒いフレームがブランドの特徴的なサインでした。
サイトの認識可能でスタイリッシュなファビコンを作成することを忘れないでください。Yandex ではファビコンが検索結果に表示され、サイト上でユーザーがそれを参照します。
ただし、重要なのは要素、ヘッダー、ボタンの色です。 私は、すべてを 1 色で行うのが最善であると考えています。この記事からもわかるように、これは多くのトップ企業や人気サイトが行っていることです。 原則として、いくつかの原色の組み合わせを試すことができますが、詳細については読み続けてください。
色彩心理学は広告にも活用されています。 これは、さまざまなサイトのバナーを見ると簡単にわかります。多くの場合、バナーを明るくしようとして、青、黄色、赤、場合によっては緑が使用されています。 ただし、明るすぎると過度の押し付けがましさを示し、自信を呼び起こしません。

白と黒は古典的な色ですが、必ずしも意味があるわけではありません。 ウェブサイトの場合、まず第一に、これは背景とテキストの色です。背景とテキストはガンマ線で可能な限り離れているため、白の背景に黒のテキストが最もよく読み取れます。
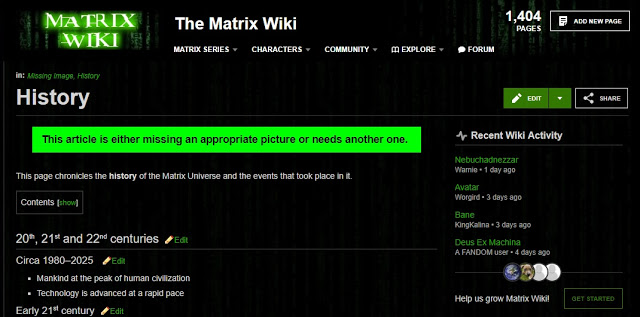
Web サイトのデザインについて話している場合、一部のボタンやインターフェイス要素を黒にすることは望ましくありません。 文字も黒いので余計に目立ちます。 背景全体が黒で文字が白のサイトもあります。 うまくいくかもしれませんが、スタイリッシュに実装するのは非常に困難です。
マトリックスに関するサイトが次のようなことをするという嫌な決定をしたことを覚えています。

Web サイトのデザイナーの中には、デザインやビジュアルを重視しすぎる人もいます。多くの Web サイトでは、まずテキストが読みやすく、デザインが煩わしくないことが重要であり、それを考慮して初めてデザインをスタイリッシュにすることができます。 。
花の話に戻りましょう。
白は、いわば、まったく色が存在しない一方で、同時にすべての色が存在します。 白は、何も言わない非常にニュートラルな色の選択です。未来を描いた多くの映画では、人々は発展と純粋さを強調する白い服を着ていますが、同時に標準化と秩序も強調しています。
状況は黒と非常に似ていますが、黒もエリートの色ですが、一方ではエリートであり、他方では悪と盗賊の色です(赤と同様)。 黒はどんな状況でもほぼ常にスタイリッシュであるという意味でエリートであり、商品のパッケージが黒であるということは、そこに何か高価なものがあることを示す可能性もあります。
高価で本格的なものを黄色で包むのは珍しいでしょう。
人の好きな色はその人の心理について何かを語ることがありますが、あなたがウェブマスターやデザイナーの場合、まず第一に、個人的な好みからではなく、ユーザーのニーズから始める必要があります。 対象者または顧客。 さまざまなケースやさまざまなサイトがあり、あるデザインと色が必要な場所もあれば、別の場所もあります。

黄色とオレンジは実際に最も明るく最も記憶に残る色ですが、 明るすぎる。 わかりますか? わかりませんか? 同じことについて話しています。 色を選択するためのその他のルールについては言及していないため、ここではまだわかりにくいです。
できるだけ離れた隣り合う色を選択してください。 配色。 たとえば、黒と白はよく合います。 同じ黄色でも背景が違えばそれほど悪くはありません。
例えば このようにすると、黄色がはるかに読みやすくなります.
しかし、それでも目に負担がかかりすぎます。
心理学における黄色は活動であり、太陽と光という明らかなイメージですが、暖かくなりますが、それを直接見ると目に危険です。
黄色を使用している Web サイトはほとんどありませんが、これは危険な決定です。 黄色を使用すると、すべてがすぐにピエロのショーやサーカスに変わります。 さらにもう 1 つ問題があります。先ほども言いましたが、白い背景に黄色は非常に見苦しく、非常に読みにくいです。
例外や統合の良い例はありますが。

ただし、ここで黄色はテキストではなく、一部の要素のみです
そして、この場合、黒(高級色)との相性が非常に良いことに注目してください。 活動性や若さだけでなく、スタイルと深刻な何かについても語っているようです。
ビーラインでも状況は似ています。 したがって、黄色も使用できますが、注意してください。 ちなみにビーラインも黒に黄色を組み合わせています。

同時に、銀行のウェブサイトの下部には黄色がほとんどありません
この色を使いすぎないことが重要です。 グレーに関しては、白い背景に対して二次的な要素を強調するのに最適な色です。 言ったり書いたりする必要があることですが、それはより技術的なものであり、すべての人に適しているわけではありません。
原色の話は以上ですが、ピンクは従来の女性的な色であり、愛の色であるなど、当たり前のことを考えていませんでした。 心理学における紫という色は、その人が感情的に他人に依存していて承認を求めていることを意味しますが、これは怪しいサイトに書かれていることであり、私はそうは思いません。 ウェブサイトやブログのデザインに関連した色の心理学について楽しんで読んでいただければ幸いです。
Yandex ブラウザーの自動ページ更新は、為替レート、外国為替取引、オンライン オークションのレート、ブックメーカーなど、データ、パラメーター、ページ上の情報がほぼ毎回変更されるすべての Web リソースを常に「監視」する必要がある場合に非常に役立ちます。 2番。 Yandex で「F5」キーを使用して毎回手動でページを頻繁に更新するよりも、Web ページ更新の時間サイクルをプログラムに委ねるほうが良いことに同意します。
残念ながら、アップデートは 自動モード標準のブラウザツールを使用して実行することはできません。 このタスクは特別なアドオンを使用して実行できます。 これらのソフトウェア ツールを使用して Web ページを自動更新する方法については、この記事を参照してください。
拡張機能の接続方法がわからない人のために、簡単な手順を次に示します。
1. 右上の「スリーストライプス」ボタンをクリックします。
2. ドロップダウン メニューで、「アドオン」を左クリックします。
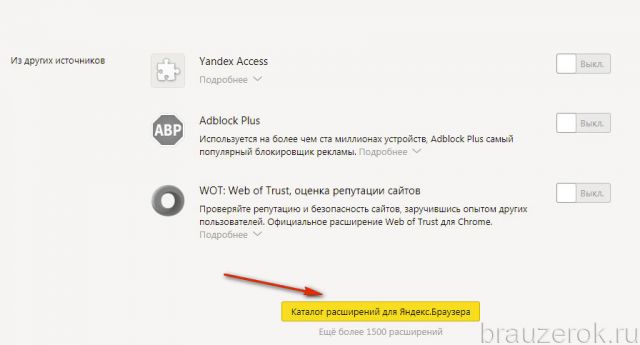
3. ページの下部にある「拡張機能カタログ」をクリックします。

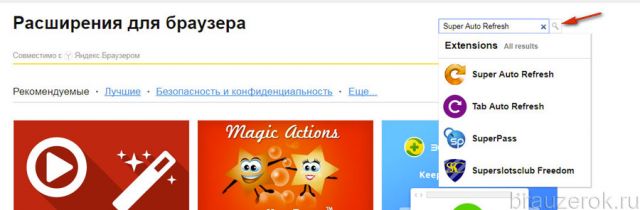
4.B 検索バー開いたディレクトリにアドオンの名前を入力します。

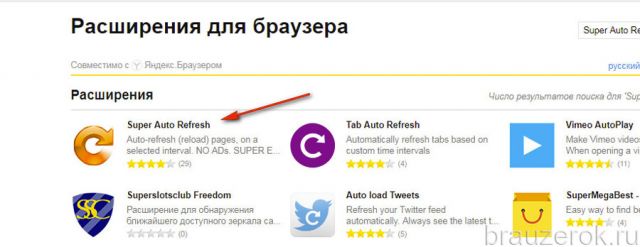
5. 検索結果で、探している拡張機能のブロックをクリックします。

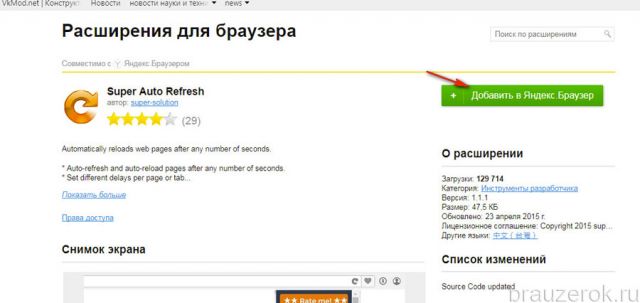
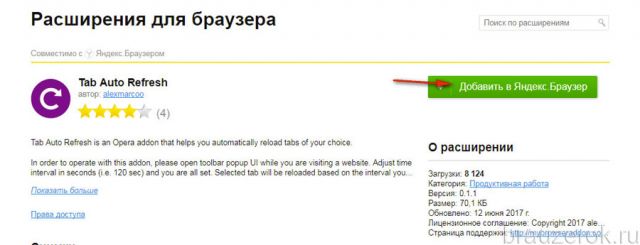
6. 彼のページで、「追加...」をクリックします。

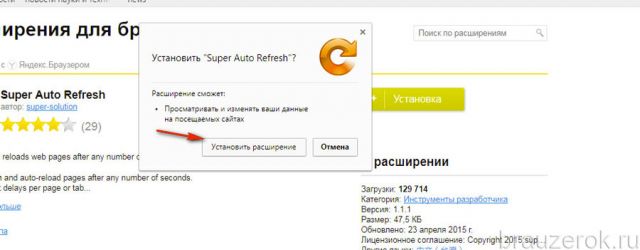
7. インストールを確認します。リクエスト テキストの下で、回答「インストール...」を選択します。

そこで、指定した Web ページを自動的に更新する 2 つの人気のあるアドオンの動作を見てみましょう。
このツールのセットアップと使用は、いくつかの手順で完了します。 簡単な操作。 つまり、マウスを数回クリックするとアドオンが起動します。
1. 自動更新を設定するページを開きます。
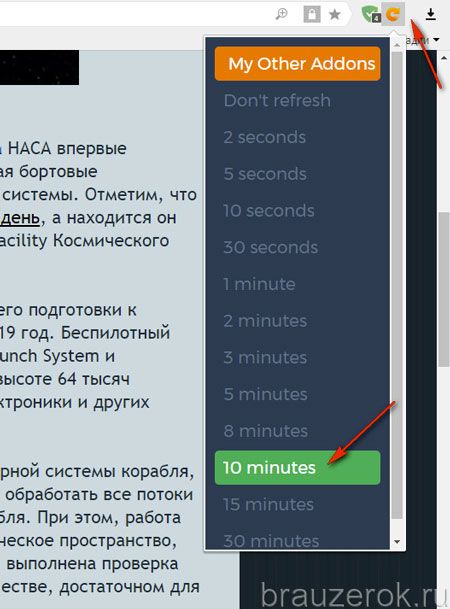
2. インストールが完了したら、右側の「アドオン」ボタンをクリックします。 トップパネルブラウザ。
3. ドロップダウン リストでマウスをクリックして、Web ページを更新するまでの期間を選択します。 たとえば、「10 分」(10 分)。

これらの手順を実行すると、指定した期間後にページが定期的にリロードされます。
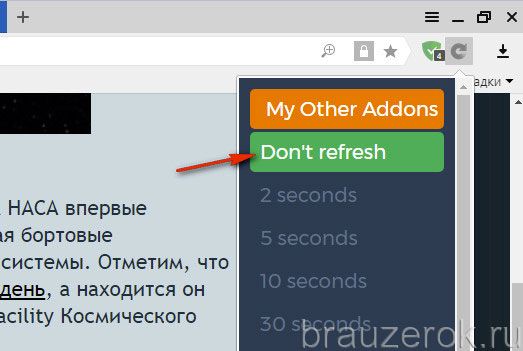
4. 同じタブで自動更新モードを無効にするには、メニューを再度開き、リストから「更新しない」コマンドを選択します。

このアドオンには、以前のアドオンよりも多くのオプションがあります。 複数のページを定期的に更新する必要がある場合は、これを使用するのがより適切です。

1. [アドオン] ボタンをクリックします。
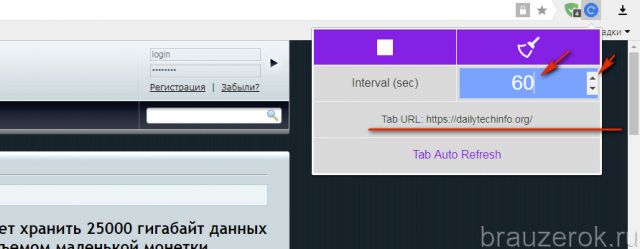
2. 開いたメニューの「間隔」行に、更新間隔を秒単位で入力します。 パラメータはキーボード (数値を入力) または矢印 (上 - 値を増加、下 - 減少) を使用して指定できます。

3. 間隔設定行の下に、更新されるページの URL が表示されます。
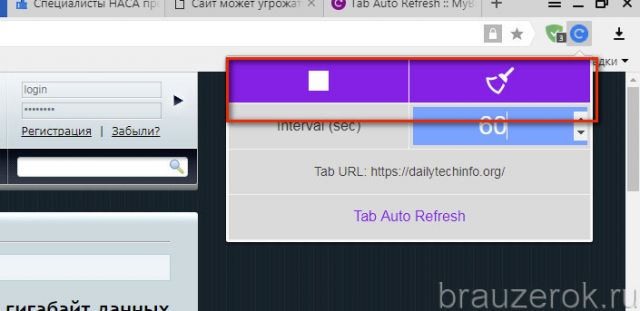
4. アドオンは 2 つのボタンを使用して制御します。

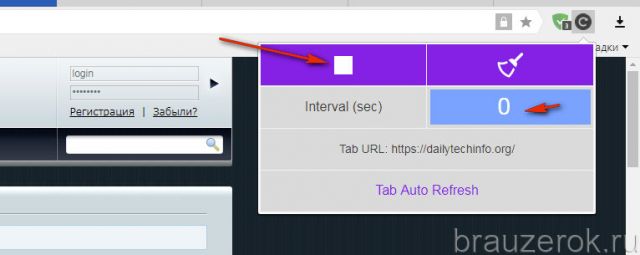
「四角」は自動更新を停止することを意味します。 押すとインターバル値がリセットされ、機能は実行されなくなります。

「ほうき」 - このボタンは、有効になっていたすべてのタブで更新を無効にします。
これら 簡単なツール最新情報をいち早く受け取ることができます。 これらを利用すれば、ドル為替レートの下落や株価の下落、お気に入りのサイトへの新しい投稿の出現を見逃さないことが保証されます。
Yandex ブラウザは、最も人気のある Web ブラウザの 1 つです。 最初のバージョンの後、急速に開発が始まり、今日達成された成果には驚かれるかもしれません (ページの自動更新機能も備えています)。
アップデートがなければ、Yandex.Browser はずっと前に使用されなくなっていたでしょう。 なぜ? 他の Web ブラウザーが進歩する一方で、Yandex はそのまま残り、不便に見え、無関係になるでしょう。 したがって、アプリケーションの更新は非常に重要です。
そもそもなぜ自動更新機能があるのでしょうか?
自動更新は、ブラウザの操作を容易にするためにブラウザの作成者によって開発されました。 Web ブラウザの更新には (適切なバージョンを見つけてインストールし、ダウンロードするまで) 多くの時間を費やす必要があります。
しかし、古い Yandex を使用するのは安全でなく、あまり便利でもないため、開発者は自動更新機能を導入することでクライアントの心配を軽減することにしました。これにより、ユーザーは検索やダウンロードに気を取られずに、より多くの時間を自分のビジネスに費やすことができます。新しいバージョン。
ユーザーが自動更新を無効にしたいのはなぜですか?
 すべての Web ブラウザー ユーザーを新機能で満足させるのは非現実的です。
すべての Web ブラウザー ユーザーを新機能で満足させるのは非現実的です。
古いバージョンを好むクライアントは常に存在します。
Yandex Browserの新しいバージョンを使用したくないユーザーもいます。 彼らは、現在使用しているものを使い続けたいだけなのです。
おそらく彼らはインターフェース設定が気に入っているのでしょう (ちなみに、インターフェース設定はより快適なものに変更できます。 最新バージョン Webブラウザ)や操作方法、設定場所など。 多くの場合、Yandex ブラウザーのユーザーは、制限のためにブラウザーの自動更新を拒否したいと考えます。
バージョンの更新は無料ですが、これにも制限がかかります。 お持ちでないユーザーの場合 無制限のインターネット、これは不便です。 おそらく残り数メガバイトしか残っていないので、インターネットでの通信やゲームのダウンロードに費やしたいのに、ブラウザのアップデートにより突然すべてが終わってしまいます。 また、無制限にアクセスできる顧客の場合、自動更新によってインターネットに悪影響が及ぶことはありません。
自動更新を無効にする機能が Yandex 開発者によって考慮されていないというのは本当ですか?
 もちろん、この機能により、Yandex ブラウザの使用がはるかに簡単になりました。
もちろん、この機能により、Yandex ブラウザの使用がはるかに簡単になりました。
そのおかげで、 以前のバージョン.
しかし、ユーザーがブラウザの現在のバージョンに非常に満足しているのであれば、そのままにしておくほうが公平ではないでしょうか?
残念ながら、Web ブラウザの開発者は自動更新を無効にする機能を考慮していませんでした。 逆に言えば、それは「強制」された機能です。 したがって、それを取り除くには、一生懸命働く必要があります。
開発者によれば、これは、新しいウイルス本体に耐え、悪意のあるファイルから保護できるアップデートを定期的にストックできるようにする「防御」機能です。
はい、一方で、これはユーザー、特にインターネットを扱う「初心者」にとって非常に役立ちます。 ただし、ユーザーに経験があり、ネットワーク上の問題を回避する方法を知っている場合、つまり更新にトラフィックを無駄にしたくない場合は、自動更新を削除した方がよいでしょう。
自動アップデートを解除するにはどうすればよいですか?
はい、この機能を取り除くのは難しいですが、可能です。 これを行うには、ブラウザ ファイルを操作する必要があります。
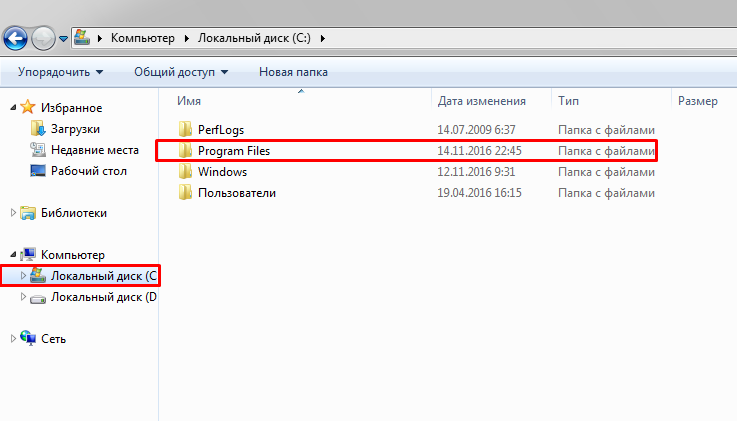
- 「マイコンピュータ」に進み、「」に進みます。 ローカルディスク C」を選択し、「プログラムファイル」を選択します。

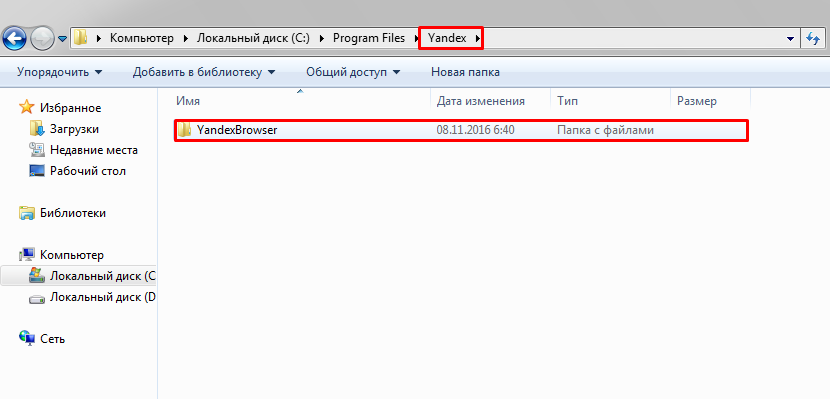
- 次に、「Yandex」を見つけてクリックします。 次に「YandexBrowser」です。

- ここには、Yandex バージョンのファイルが表示されます。 それらを開きます(中には何もありません)。
- フォルダーを削除します。
- 開ける 隠しファイルブラウザのバージョンが含まれているはずなので、そこに移動して「service_update.exe」と「yupdate-exec.exe」というファイルを削除します。
ご覧のとおり、自動更新を削除するには、ある程度の時間を費やす必要がありますが、実行できます。
自動更新の設定の複雑さは、ブラウザの種類に直接依存します。 たとえば、Web ページの自動更新を設定するには、 Opera ブラウザ、アプリケーションを起動し、ウィンドウ内の任意の場所を右クリックします。 次に、「更新間隔」機能を有効にして、5 秒以上の時間間隔を選択します。 その結果、ページは都合の良いときに自動的にリロードされます。
ステップ2
ブラウザを使用している場合 インターネットエクスプローラーには、対応する機能がないため、Web ページを自動更新する機能をインストールすることはできません。 しかし、まだあります 代替オプション。 IE 用の特別なアドオンをダウンロードします。 したがって、優れたオプションは アバントブラウザ。 インストール後、「サービス」機能を選択する必要があります。 次に、「現在を自動的に更新…」をクリックします。 これらの手順を完了すると、5 秒から 30 分の間で時間間隔を選択できます。 アクティベーションが完了すると、ページは自動的に更新されます。
ステップ3
ブラウザで自動更新を設定するには モジラ ファイアフォックスこのために特別に設計されたプログラムをダウンロードしてインストールします。 したがって、たとえば、Tab Utilities または TabMix Plus アドオンを使用できます。 ページの自動更新に加えて、他にも同様に便利な機能が多数あります。
ステップ4
好むユーザー Googleブラウザ Chrome では自動更新機能を設定できます。 会社の公式 Web サイトから Reloader プログラムをダウンロードします。 次に、コンピュータにインストールし、必要なパラメータを設定してアクティブ化します。 Chrome拡張機能設定をリロードします。
ステップ5
Safari ブラウザを使用したいですか? 次に、Safari Tab Reloader 拡張機能をダウンロードしてインストールします。 これにより、必要なページ更新頻度を設定できます。









