Opencartのトップメニューを変更する方法
オンライン ストアを開発するとき、基本的な 2 つのカテゴリでは十分ではなかったため、3 番目のレベルのカテゴリ ネストを作成する必要性に直面しました。 古い VQMOD を使用せずに作成された、3 レベルのメニュー用の opencart 2.0.3.1 の無料モジュールを見つけようとしましたが、失敗しました。
幸いなことに、VQMOD 上のこのバージョンの CMS 用に 2 つの無料モジュールが見つかり、それを自分用に書き直しました。
したがって、次のモジュールが基礎として採用されました。
- メニューの 3 番目のレベルのサブメニュー - 3 レベルのドロップダウン メイン メニュー用
- カテゴリ メニューの第 3 レベルのサブメニュー - カテゴリ内のメニューの第 3 レベルを表示します
モジュールをインストールするには、記事の最後にある 2 つのアーカイブをダウンロードし、適切なフォルダーに配置するだけです。 私や開発者への不要なリンクはなく、安全にアップロードできます。
OCMOD で動作し始めたことに加えて、元のモジュールにいくつかの変更が加えられました。

すべての編集を終えると、モジュールは次のようになります。

インストール手順
取り付けは簡単です。 標準テンプレート (デフォルト) の場合は、アーカイブを解凍してファイルをアップロードするだけです。 必要なフォルダー。 ファイルがアップロードされたら、必ず次の場所に移動してください。 管理パネル-> モジュール -> モディファイアを選択し、右上隅の「更新」ボタンをクリックします。
別のテンプレート名を使用する場合は、menu3rdlevel.ocmod.xml ファイルと CategoriesMenu3rdLevel.ocmod.xml ファイルを変更する必要があります。 すべてのファイル パスで、「default」をテンプレートの名前に置き換える必要があります。 また、モディファイアの「更新」ボタンをクリックすることを忘れないでください。
モジュールを含むアーカイブ
Menu3rdlevel-opencart - opencart 2.0.3.1 v1.2 の 3 レベルのメイン メニュー
CategoriesMenu3rdLevel - カテゴリ表示における opencart 2.0.3.1 の 3 レベル メニュー
バージョンの変更
バージョン1.1。 メニュー項目「すべての商品を見る」が消えない不具合を修正しました。
バージョン1.2。 商品をグリッドに表示する際にカードを次の行に移動する際のバグを修正しました。
有料インストール
何かがうまくいかない場合は、わずか 300 ルーブルの有料インストールが可能です。
作者をサポートする
このモジュールを使用して心から感謝している場合は、以下のフォームから任意の金額を送金するか、ボタンを使用して記事を再投稿することで著者をサポートできます。 ソーシャルネットワークページのフッターにあります。
OpenCart 3 の複数レベルの水平または垂直メニューを作成し、サイト上の任意の位置にこれらのメニューを表示できます。
水平メニューを表示するために、モジュールはスキーム/レイアウトに新しい位置を追加するため、サイト スキームごとに異なる水平メニューを作成できます。 図内の位置が埋まっていない場合は、標準の水平方向の OpenCart3 メニューがデフォルトで表示されます。
垂直メニューを表示するには、標準の OpenCart-3 位置 (左列、右列) が使用されます。
「Uni Mega Menu」モジュールの特徴と機能:
- 複数レベルのメニューを作成します
- カテゴリ、サブカテゴリ、
- 任意の商品を表示します
- 製品のリストを表示します(新製品、人気製品、割引製品、ベストセラー)
- ディスプレイメーカー
- 画像を表示します
- カスタムリンク
- HTMLコンテンツ
- ドラッグ&ドロップメニューエディタ
- メニュー項目にアイコンを追加する機能
このモジュールは、必要に応じてサイト ファイルを上書きしません。OCMOD 修飾子を無効にするだけで、ストアは元の形式に戻ります。
Uni Megamenu モジュールのインストール
注意! モジュールを正しくインストールするには、無料のアドオンがインストールされている必要があります。
- 「モジュール/拡張機能」→「拡張機能のインストール」に移動し、インストーラーを通じて uni-megamenu-oc3.ocmod.zip ファイルをダウンロードします。
- 「モジュール/拡張機能」→「モディファイア」セクションに移動し、「更新」ボタンをクリックします。
- [システム] → [ユーザー] → [ユーザー グループ] に移動し、管理者グループでモジュールを変更する権限を追加します。
- 「モジュール/拡張機能」→「モジュール/拡張機能」に移動し、Uni Megamenu モジュールをインストールします。
- 新しいメニューを作成するか、インストール後に表示されるデモ メニューを編集します。
- 「デザイン」→「レイアウト」に移動し、すべてのレイアウトまたは選択したレイアウトにモジュールを追加します。
- アップデート
モジュールが動作しない場合はどうすればよいですか?
1. モジュールが指示に従って正しく取り付けられていることを確認します。
2. [設定] -> [ユーザー] -> [ユーザー グループ] -> [管理者] に移動し、モジュールを管理するための管理者権限を追加します (上部 2 つのリストで [すべて選択] をクリックし、右上隅で設定を保存します。
3. すべてのテーマ、モディファイア、テンプレートのキャッシュをクリアします。 のために 素早い掃除すべてのキャッシュについて、このモジュールをインストールすることをお勧めします。
4. OCMOD 修飾子のエラー ログを確認します。 デフォルトとは異なる構造のテンプレートを使用している場合は、どこかのモディファイアがテンプレートに接続されていない可能性があります。 OCMOD 変更のエラーをチェックして修正するには、このモジュールを使用することをお勧めします。
5. ご自身で問題を解決できなかった場合は、技術部門までご連絡ください。 サポート、私たちは間違いなくあなたを助けます。
重要!技術者に連絡するとき。 サポートは (お客様と私たちの時間を節約するために) ストアの管理パネルへのアクセスをすぐに提供します。 場合によっては、FTP 経由でサーバーにアクセスすることも必要になります。
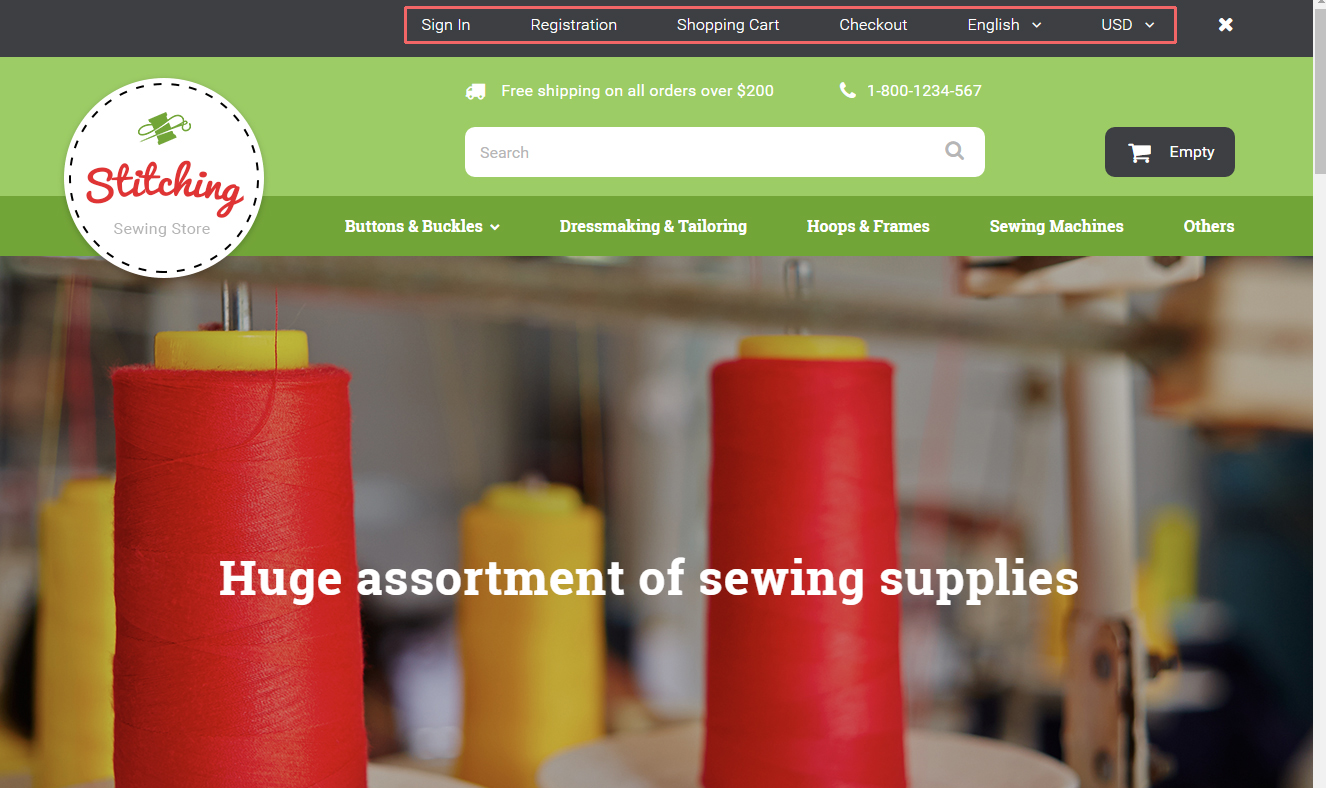
関連するコード スニペットを見つけます。 以下のスクリーンショットでウィッシュリストのコードを確認できます (灰色で強調表示されています)。 コードとタグを削除します

メニュー項目名を変更してみましょう 登録(登録)および バスケット(ショッピングカート)。 テンプレート パッケージを解凍し、フォルダーに移動します テーマXXX。 拡張子を付けたファイルを解凍します。 開ける テンプレートMonster_header .ocmod .xmlエディターで。

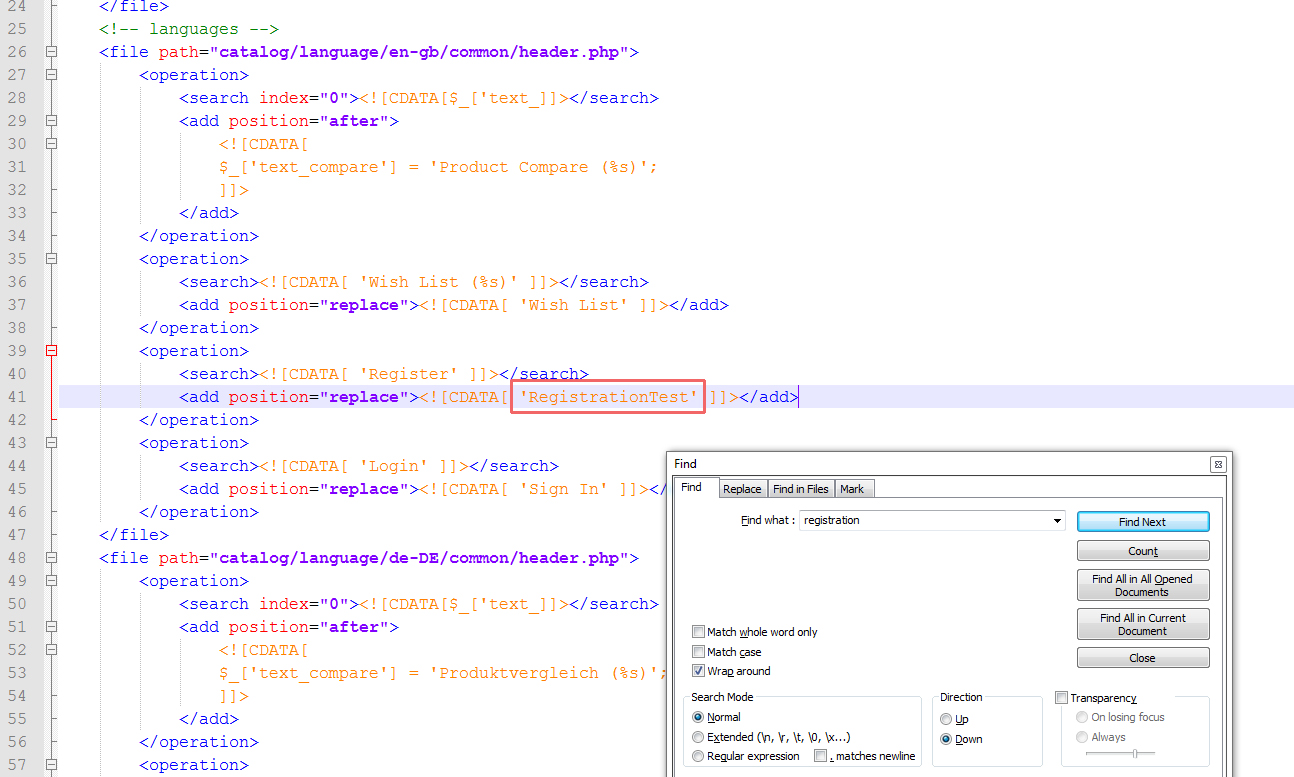
ファイルに変更したいヘッダーが含まれているかどうかを確認してください。 エディターの検索機能を使用して、関連するテキストを見つけることができます。 変更箇所には「登録」という名称が記載されています。 変更は変更内容に直接行う必要があります。 あるいは、ファイルに変更を加えることができます (en-gb は言語フォルダーです)。
名前を変更しました 登録(登録) テスト登録(登録テスト)。 変更内容を保存します。 他の言語でも同じ変更を行う必要があります。

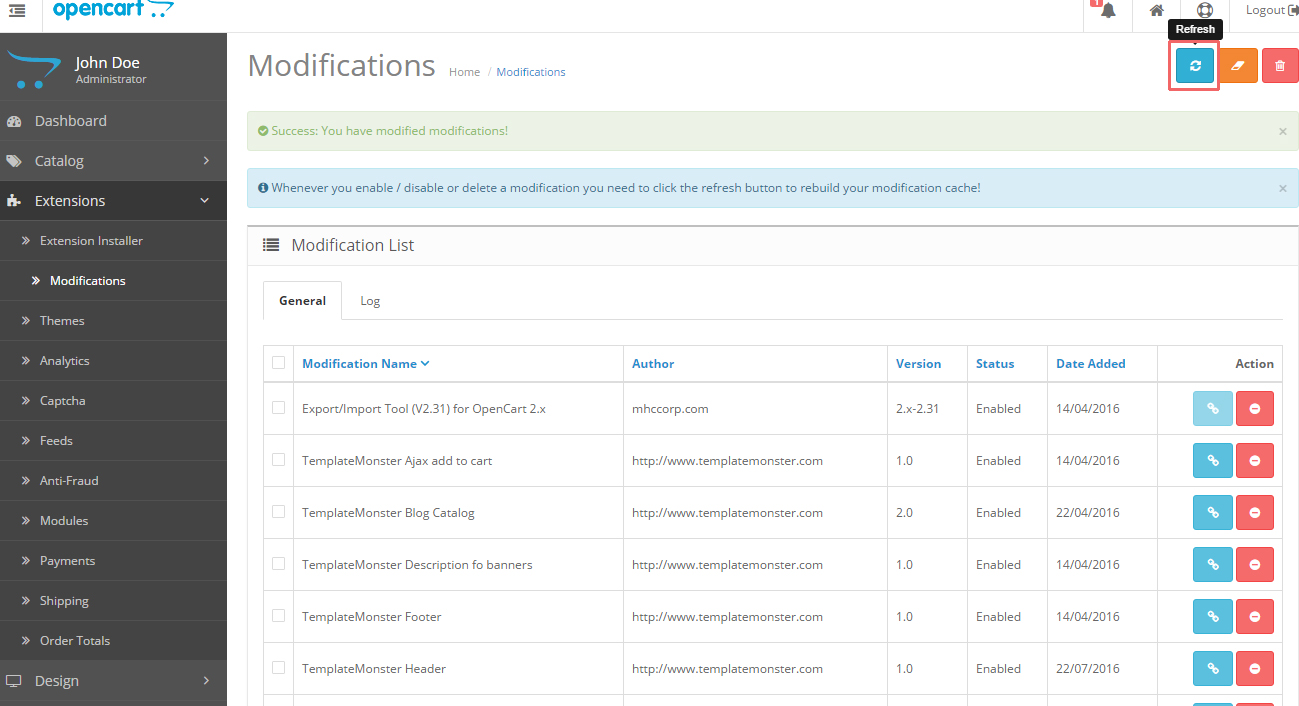
タブに移動 拡張機能 -> 変更(拡張機能 -> 変更)。 変更を見つける テンプレートモンスターヘッダーそしてそれを選択します。 取り除く修正。

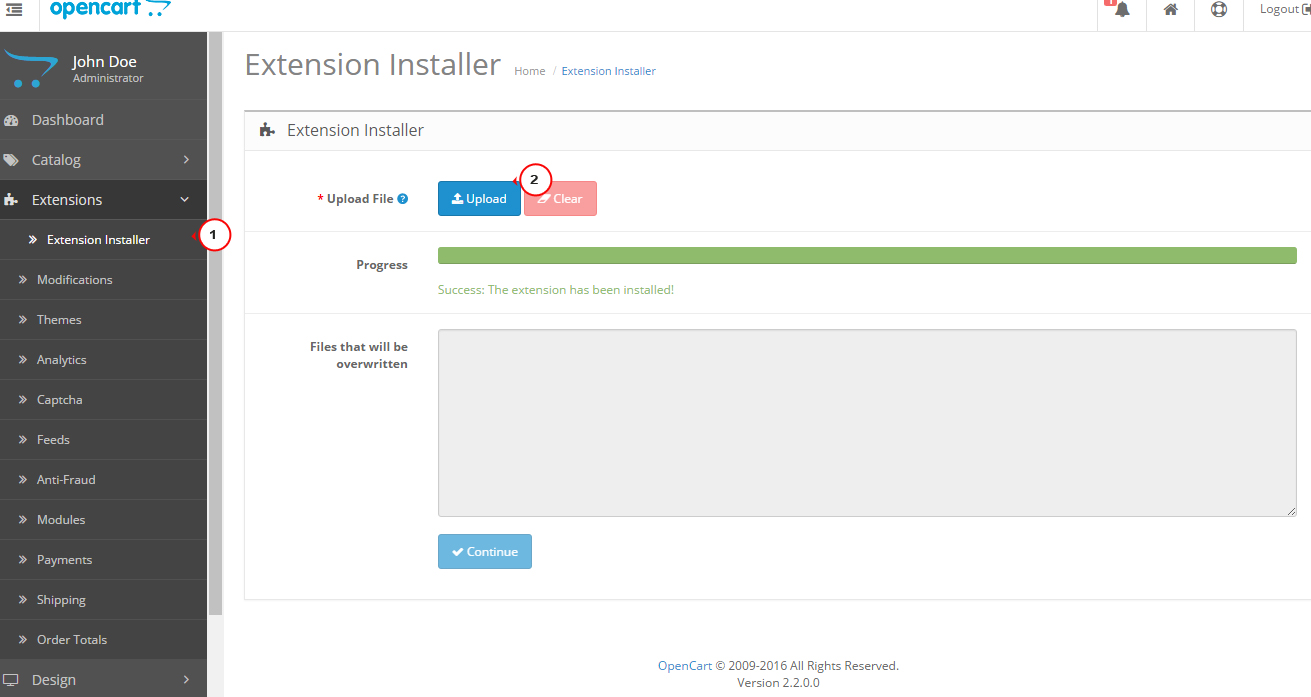
に行く 拡張機能インストーラー(拡張機能インストーラー)。 更新されたヘッダーを含む変更をダウンロードします。

更新の変更(変更の更新) セクション 拡張機能 -> 変更(拡張機能 -> 変更)。

ページを更新します。 メニュー項目の名前が正常に変更されました 登録(登録)。

私たちの場合、テキストは バスケット(ショッピングカート)は言語ファイルで直接変更できます。 ファイルを開く \catalog\ language\en-gb\common\header.php(ファイルパスは言語によって異なります)。 テキストを変更します。 変更を保存し、変更したファイルをアップロードします。

タブに移動 拡張機能 -> 変更(拡張機能 -> 変更) を選択し、変更を更新します。 ページを更新します。
名前を変更しました バスケット(ショッピングカート)。

メニュー項目を削除しましょう ウィッシュリスト(ウィッシュリスト)。 ファイルを開く \catalog\view\theme\themeXXX\template\common\header .tplエディターで。 次のような構造のコードを見つけます。

以下の詳細なビデオチュートリアルもご覧ください。
モジュールのインストール後のエラー 500 は、何かが起こったことを意味します 重大なエラー phpで。
問題を特定するには、次のことができます。
1. サーバー上の logs/error.log ファイルを開きます。 このファイルの最後には、最新の重大なエラーがすべて含まれます。
2. 管理パネルで [ツール] > [エラー ログ] を開きます。エラーはここに表示されますが、常に表示されるわけではありません。
3. php エラーを画面に表示できるようにします - 次のコードを追加します。 .htaccess ファイルの最後まで:
Php_value 表示エラー 1
php_value 表示_起動_エラー 1
php_value error_reporting E_ALL
考えられる理由:
1. これまでに管理パネルからアーカイブ内のモジュールをダウンロードしたことがない場合 -無料でインストールする必要があります修正 指示に従ってモジュールを再インストールします
2. インストールされているモジュールが不足している可能性があります 自分のページ設定に応じてモジュールのリストには表示されません
2 つの解決策:
1. 管理パネルからモジュールをインストールするときにこのエラーが発生した場合は、無料のものをインストールする必要があります。 同じアドオン インストーラーを使用して問題なくインストールされます。インストール直後に変更を更新することを忘れないでください。そうすれば、Opencart 2 で任意のモジュールのインストールを開始できます。
2. このエラーは別の方法でも解決できます。管理者の [システム] > [設定] > [ストア] > [FTP] タブで FTP へのアクセスを登録します。
「」というメッセージが表示された場合は、 アクセスが拒否されました! このページにアクセスする権限がありません。 必要な場合は、管理者にお問い合わせください。" - モジュールまたはページを管理するための管理者権限を付与する必要があります。
解決策: Opencart 2 管理パネルで、次の場所に移動します。 システム > ユーザー > ユーザー グループ > 管理者ここでは、両方のブロックの下にある「すべて選択」をクリックして、「保存」をクリックします。
このエラーが表示されるもう 1 つの理由は、モジュールが正しくインストールされていない、つまりファイルが所定の場所にロードされていないことである可能性があります。 モジュール ファイルをサーバーに手動でアップロードするか、修正をインストールしてモジュールを再インストールします。
モジュールが 1 つの場合 XMLファイルの場合、拡張子は .ocmod.xml である必要があります。
モジュールが ocmod.zip アーカイブの場合は、解凍する必要はなく、そのままインストールします。 このようなアーカイブにはアップロード フォルダーが必要です (空でも構いません)また、変更ファイル (install.xml、install.php、install.sql) が存在する場合もあります。 アーカイブのルートには他のファイルがあってはなりません。
このエラーは、すでにインストールされているモディファイアをインストールしようとしているか、モジュールの 1 つが同じ ID を持っている可能性があることを意味します。
このエラーを解決するには、インストールする前に削除する必要があります 古いバージョン「モジュール > 変更」セクションで変更を加えます。
そのようなモジュールがなくても ID が同じ場合は、パラメータの値を変更する必要があります。 インストールされた XML 修飾子で、いくつかの文字を追加してこのパラメータを一意にします。
このエラーは、あなたもインストールしようとしていることを意味します体積 XML 修飾子。
ocmod.xml ファイル内の文字数は次の文字数を超えてはなりません 65535 .
このエラーを解決するには、変更 XML ファイルをいくつかの部分に分割する必要があります。主なことは、それぞれに一意の値を設定することを忘れないことです。 では、部品識別子として現在の値に 1、2、3... の数値を追加できます。
別の解決策は、データベースの「oc_modification」テーブルに変更が保存されるフィールドのタイプを変更することです。 次の SQL クエリを実行する必要があります。
ALTER TABLE oc_modification CHANGE xml xml メディアテキスト文字セット utf8 照合 utf8_general_ci NOT NULL ;
著者より:こんにちは、友達。 そこで、オンライン ストアを作成するための最も人気のある CMS の 1 つである OpenCart について詳しく知ることに特化した一連の記事を続けます。 この記事では、OpenCartでサイドメニューを作成する方法について説明します。
この記事これは非常にシンプルで、CMS OpenCart を使い始めたばかりの初心者向けに設計されています。 OpenCart でサイド メニューを作成するにはどうすればよいですか? という一見単純な質問をしている初心者向けです。 問題は、デフォルトでは ホームページ Opencart オンライン ストアには、カテゴリのサイド メニューがありません。

ただし、これを表示するのは非常に簡単です。既存のカテゴリ モジュールがこれに役立ちます。 使ってみましょう。 [アドオン] – [アドオン] メニューの管理パネルに移動し、モジュールのリストで [カテゴリ] モジュールを見つけます。

設定に移動し、このモジュールが有効になっていることを確認します。 すぐに使用できます。 突然オフになった場合は、オンにして変更を保存します。

次に、「デザイン – スキーム」メニューに移動し、レイアウトの中からメイン ページ レイアウトを選択し、編集に進みます。 左側の列では、使用可能なモジュールのリストから、興味のあるカテゴリ モジュールを選択し、変更を保存します。

サイトのメイン ページで変更を確認する必要があります。ストア カテゴリのサイド メニューが表示されるはずです。

とてもシンプルですね。 ちなみに、満足できない場合は、 外観サイド メニュー モジュールを選択すると、アクティブなテーマ ファイルでそのレイアウトを変更できます。デフォルトでは、\catalog\view\theme\default\template\extension\module\category.tpl です。 スタイル ファイルを使用して、それに応じてデザインを変更できます。 しかし、それは別の話題です。









